фото и схемы планирования, план примерного дизайна садовой территории
В статье пойдет речь об обустройстве небольшого дачного участка размером шесть соток. Будут рассмотрены оптимальные варианты планирования и дизайн всей территории. Ниже будут приведены варианты размещения дома, парковки, зоны отдыха, сада, хозяйственных построек и так далее. Планировка участка 6 соток требует соблюдения определенных правил, что позволяет добиться удобного и комфортного зонирования всей территории.
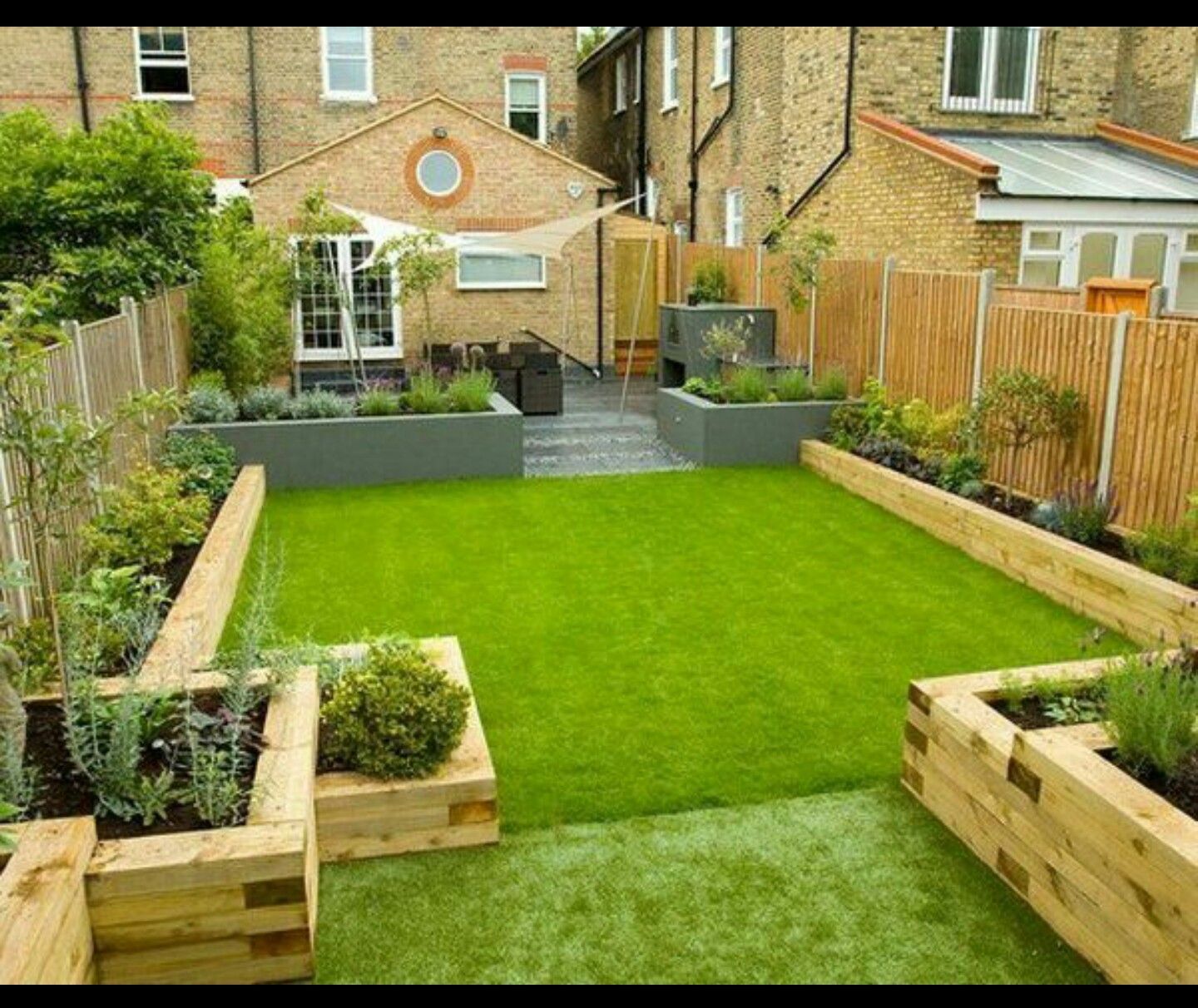
Правильная планировка позволяет добиться комфортного зонирования территорииИсточник pinterest.ruВажность планировки
Планировка достаточно долгий процесс, который требует максимум внимания. Над зонированием небольшого участка обязательно должен работать хороший специалист. Это позволит избежать досадных ошибок и создать очень комфортный участок для постоянного проживания. Такой шаг поможет создать все застройки, которые будут отвечать всем установленным требованиям и нормам.
Планировка и зонирование
Важным фактором является грамотное планирование и зонирование участка. Необходимо определиться с тем, какие будут постройки и их размеры. Задача это очень сложная, учитывая размеры участка, поэтому в решении таких вопросов обязательно надо сотрудничать со специалистами. Правильное зонирование и дизайн осуществляется с учетом особенностей каждой зоны и ее непосредственным назначением.
Очень важно определиться с размерами будущих построекИсточник komanda2014.comРекомендуется делить весь участок на различные функциональные зоны, если на нем еще нет никаких построек. В некоторых случаях строения можно переносить, но это дополнительные затраты времени и денег.
План участка 6 соток может включать следующие зоны:
- паркинг/гараж, делаются возле выезда/в цокольном этаже;
- территория отдыха с беседкой и мангалом, также здесь может возводиться небольшая баня с верандой;
- детская площадка с песочницей, летом можно ставить надувной бассейн;
- хозпостройки для хранения инвентаря или содержания птицы;
- санузел и душ на улице;
- грядки для выращивания овощей, фруктовый сад и так далее.
Зоны могут комбинироваться в разных вариантах. Владелец участка по желанию может добавлять какие-то собственные идеи. Но очень важно всегда учитывать общий стиль участка и его площадь. Важно заранее определиться с тем, что должно быть на участке.
 ru
ruПри планировании и зонировании участка надо придерживаться установленных норм и требований, в том числе и противопожарной безопасности. В противном случае владелец участка может быть оштрафован. Жилой дом должен располагаться на расстоянии 5 м от улицы и 3 м от забора соседей. Хозпостройки должны ставиться не ближе 1 м от сада. Это очень важные требования, которые требуется соблюдать. Кроме того, если на участке будет компостная яма, уличный туалет или душ, то возле них категорически нельзя размещать беседку и тем более детскую площадку. Они должны находится как можно дальше друг от друга.
Особенности территории
Варианты схем планировки участка 6 соток основываются на особенностях территории, а точнее формы, могут быть нескольких типов:
- Квадратные. В данном случае проблем в основном не возникает, все вопросы с зонирование решаются достаточно легко. Дом может располагаться посредине участка, хозяйственные постройки и подобные элементы размещаются в отдаленном углу.
 С противоположной стороны дома или напротив него можно обустроить зону отдыха и детскую площадку. Необходимо помнить, что огород должен быть возле хозяйственного блока, а возле беседки – сад.
С противоположной стороны дома или напротив него можно обустроить зону отдыха и детскую площадку. Необходимо помнить, что огород должен быть возле хозяйственного блока, а возле беседки – сад.
- Прямоугольные/вытянутые. В таком случае дом лучше ставить возле короткой стороны забора. Отходя от него можно создавать необходимые зоны (игровая, отдыха, хозпостройки, сад, огород). Последовательность можно сделать любую, однако более привлекательно возле дома смотрится детская площадка и беседка, чем хозблоком с огородом.
- Буквой «Г». В большинстве случаев в выступающем участке делается беседка или зона отдыха. Затем ставится дом, рядом детская и только потом хозпостройки, огород, сад, которые поочередно планируются на длинной стороне.
Парковочное место под автомобиль или гараж в любых случаях лучше всего строить ближе к выезду с участка. В некоторых случаях жилой дом можно поставить не посередине участка, а ближе к выезду и к нему пристроить гараж или сделать навес для автомобиля. Для ландшафта на 6 соток это будет отличное решение и экономия свободной площади.
В некоторых случаях жилой дом можно поставить не посередине участка, а ближе к выезду и к нему пристроить гараж или сделать навес для автомобиля. Для ландшафта на 6 соток это будет отличное решение и экономия свободной площади.
Дизайн территории
Ландшафтный дизайн участка 6 соток позволяет зрительно увеличить общую площадь. Улучшить общий вид территории можно использовать различные насаждения клумб и палисадники, декоративные элементы и так далее. Однако здесь важно не перестараться и все должно между собой гармонировать. Клумбы можно сделать вдоль установленного забора, а также возле дома. Не рекомендуется использовать вообще высокие кустарники или деревья, поскольку они могут сильно затенять территорию. Оптимально применять газоны и различные клумбы.
Декоративные элементы помогут не только украсить территорию, но и привнести в нее особую изюминку. В данном случае дизайнеры рекомендуют применять свободный или геометрический стиль. Это позволяет добиваться очень эффектного вида и делать участок аккуратным. Перед домом хорошо придерживаться строгости, а вот при оформлении зоны отдыха отдать предпочтение свободному стилю. Так участок будет более удобным и привлекательным. Но надо помнить, что если перестараться со свободным стилем, то он может иметь заброшенный вид.
В данном случае дизайнеры рекомендуют применять свободный или геометрический стиль. Это позволяет добиваться очень эффектного вида и делать участок аккуратным. Перед домом хорошо придерживаться строгости, а вот при оформлении зоны отдыха отдать предпочтение свободному стилю. Так участок будет более удобным и привлекательным. Но надо помнить, что если перестараться со свободным стилем, то он может иметь заброшенный вид.
Если в планировке садового участка 6 соток запланирована посадка высокого дерева, то оно должно быть только одно. Плетущиеся растения и кустарники можно использовать для украшения забора. Все дорожки лучше делать извилистыми, поскольку прямые визуально будут уменьшать территорию. Цветы на клумбах должны быть яркими и контрастирующими между собой.
Сад, зона отдыха и детская площадка
Даже на таком небольшом участке можно создать огород и хороший сад. Для кустарников и деревьев можно отвести примерно половину всей территории. Но важно помнить, что сами деревья не должны быть очень высокими, чтобы не затенять участок. Под огород можно оставить примерно 15-20% участка
Для кустарников и деревьев можно отвести примерно половину всей территории. Но важно помнить, что сами деревья не должны быть очень высокими, чтобы не затенять участок. Под огород можно оставить примерно 15-20% участка
Как правильно распланировать участок под застройку можно узнать из видео:
Зона отдыха может использоваться для проведения торжеств и встречи гостей. На отведенном участке стоит поставить беседку или баню с верандой. Рядом можно даже обустроить декоративный фонтан или искусственный пруд небольших размеров. Если планируются частые приемы гостей, тогда беседку лучше поставить недалеко от дома, чтобы было удобно выносить еду, если не предусмотрено наличие мангала, печки или барбекю. При очень ограниченном пространстве можно использовать переносные жаровни.
Детская площадка должна размещаться в таком месте, чтобы она хорошо просматривалась с любой точки участка и дома.
Соблюдая все требования, нормы, правила и советы можно достичь очень хорошего результата. Чтобы построить комфортный дом и оставить как можно больше свободного места на участке стоит выбирать проект двухэтажный строений. На первом этаже в основном обустраивается гостиная, кухня и подсобные помещения, а на втором делаются жилые комнаты для членов семьи и гостей. Это хорошая экономия территории, которая в дальнейшем может использоваться для других важных целей. Но чтобы добиться самого лучшего результата, надо работать с опытным и квалифицированным специалистом. Только в этом случае можно гарантировать комфорт и удобство.
Как лучше всего выполнить планировку сада
Заключение
План участка 6 соток с домом должен разрабатываться специалистом, который хорошо знает все нюансы и особенности зонирования таких небольших территорий. На участке можно разместить все необходимые постройки и останется достаточно свободного места. Важно продумать все детали, чтобы проживание было максимально комфортным.
На участке можно разместить все необходимые постройки и останется достаточно свободного места. Важно продумать все детали, чтобы проживание было максимально комфортным.
Ландшафтный дизайн дачного участка 6 соток / Дизайн ландшафта
Несмотря на то, что слова «6 соток» и «ландшафтный дизайн» на первый взгляд несовместимы, всё-таки есть возможность придать своему дачному участку красивый и респектабельный вид.
Термин «6 соток» представляет собой небольшой участок, состоящий из шести квадратов земли размером 10*10 метров.
Эта площадь становится ещё меньше, после того, как на территории размещается дачный домик и прочие вспомогательные постройки. Вот и получается, что сама площадь для дизайна оказывается около 4-5 соток.
На таком небольшом участке любые ошибки в планировании тут же снижают эстетическую привлекательность сада, а также пользу от использования возделываемой земли. Поэтому к данному вопросу необходимо подойти со всей серьёзностью. Первым делом надо заняться ландшафтным проектированием.
Первым делом надо заняться ландшафтным проектированием.
Вначале требуется составить список «зон», которые понадобятся вам на участке. При этом хорошо взвесив их ценность расставляем их в порядке важности. Необходимо учесть, что некоторые второстепенные зоны в процессе могут уменьшиться, так как потребуется фактически больше места для основной зоны. А от некоторых неважных зон может быть и нужно будет отказаться. Во-вторых потребуется наиболее оптимальный баланс между зонами для работы и отдыха. Ведь выращивание собственных овощей на маленьких участках сегодня абсолютно неэффективно по сравнению с затратами и вложенными силами.
Поэтому лучше сделать выбор в пользу зон для отдыха, которые позволят вам отвлечься от будней и насладиться всей красотой природы вдали от городского шума. Для того чтобы места для зон отдыха было достаточно много, необходимо использовать «малые формы» садового оформления. Например, грядки и кусты можно разместить с одной из сторон дачного участка вдоль забора, а рядом сделать садовую дорожку, которая намного облегчит процедуру полива. Ведь согласитесь, что это намного лучше, чем бегать с ведром или лейкой по всей территории участка, на котором хаотично размещены грядки. К тому же можно вообще устроить декоративный огород.
Ведь согласитесь, что это намного лучше, чем бегать с ведром или лейкой по всей территории участка, на котором хаотично размещены грядки. К тому же можно вообще устроить декоративный огород.
Цветы лучше высадить вдоль дорожки, так можно сэкономить пространство для них, а вот от круглых клумб на маленьких участках лучше отказаться. Также учитывайте, что со временем деревья значительно вырастут в размере и им потребуется большая площадь, а кроме этого появится ещё и тень от них, поэтому не стоит высаживать светолюбивые растения в местах, где в будущем будет тень от подросших деревьев. А зоны отдыха можно сделать много-функциональными.
Например, площадку для шашлыков можно в жару применять как место для надувного или каркасного бассейна. Не стоит также увеличивать вспомогательные постройки за счет уменьшения площади участка. Ведь тогда есть вероятность того, что сам участок станет слишком мал для создания некой эстетической композиции. Ведь деревья, вьющиеся растения и кустарники, а также декоративные камни требуют места для своего размещения.
Поэтому необходимо экономить пространство. Например, старые вещи можно хранить на чердаке, а не в отдельно построенном сарае. А для хранения закруток и консерваций лучше соорудить подвал под домом, не занимая при этом основной площади дачного участка. Небольшой фонтанчик вовсе не будет лишним. Его можно оформить декоративными камнями и специальными растениями. Расположить его лучше вблизи зоны для отдыха. Тогда тёплым летним днём или вечером можно уютно устроиться в тени дерева и наблюдать за красотой вашего мини-водопада. Ландшафтный дизайн возможен и на небольших пространствах. Главное — с умом подходить к делу и ваш проект обязательно окажется успешным.
Дизайн участка 6 соток и маленького дачного участка

В ассортименте компании «САДЫ МИРА» есть замечательные изделия из натурального камня, которые способны придать даже маленькому по размерам участку респектабельный и даже роскошный вид. Это дизайнерские уличные вазоны из гранита от небольших до солидных, садовая скульптура, уличные фонари и скамейки.
ВСЕ МНОГООБРАЗИЕ ПРЕДЛОЖЕНИЙ ИЗДЕЛИЙ ИЗ КАМНЯ ДЛЯ ДАЧИ СМОТРИТЕ В НАШЕМ КАТАЛОГЕ
Советы дизайнера по обустройству небольшого дачного участка
Стоит отметить, что и на относительно маленьком участке можно создать уникальный уголок со всеми удобствами для отличного времяпровождения всей семьей. Самые скромные 6 соток, при правильной планировке способны превратиться в оазис красоты и многофункциональности.
1. Ландшафтный дизайн маленького участка в первую очередь требует от хозяев определиться с выбором ограждения.На относительно маленькой территории, чтобы сэкономить драгоценные метры и визуально расширить границы дизайнеры советуют отдать предпочтение зеленому насаждению, которое также будет исполнять роль забора. При желании, можно выбрать высокий или низкий живой забор. Для этого необходимо правильно подобрать тип растения. Например, для высокой ограды подойдет кипарис или туя, а для более низкой — поросль барбариса. Такой выбор наметит границы Ваших владений и создаст уникальную атмосферу натуральности и природной красоты.
При желании, можно выбрать высокий или низкий живой забор. Для этого необходимо правильно подобрать тип растения. Например, для высокой ограды подойдет кипарис или туя, а для более низкой — поросль барбариса. Такой выбор наметит границы Ваших владений и создаст уникальную атмосферу натуральности и природной красоты.
2. Дизайн участка 6 соток всегда отличается массой нюансов
В первую очередь, настораживает теснота. И это не удивительно! Приезжая на дачу, каждый из нас мечтает использовать все возможности для отдыха и насладиться удивительной загородной жизнью сполна. Конечно же, для этого на участке должен быть и сад, и беседка, и бассейн, и много-много всяких декоративных штучек, которые своим присутствием создавали бы атмосферу уюта и выгодно подчеркивали красоту пейзажа.
Особое внимание, конечно же, должен привлекать продуманный дизайн садового участка, ведь без ухоженного сада нет никакого вида. Не стоит выбирать для маленькой площади деревья, которые в будущем превратятся в настоящих гигантов, поглощая большую часть свободного места. Низкорослые, компактные деревья в умелом ансамбле с цветочными клумбами создадут гармоничный, благоухающий сад.
Низкорослые, компактные деревья в умелом ансамбле с цветочными клумбами создадут гармоничный, благоухающий сад.
Если же места для большой клумбы катастрофически не хватает можно купить вазоны и цветочницы, которые станут уникальным украшением и не займут много места. К тому же, довольно часто специальные вазоны используются и на больших участках для того чтобы подчеркнуть определенный стиль в дизайне.
Не стоит также забывать об эксклюзивных элементах декора, в роли которых успешно могут выступать малые формы для сада или изящные уличные фонари в самых непредсказуемых модификациях.
Всевозможные скамейки, качели, ограждения, мостики, беседки и прочие рукотворные сооружения станут уникальным украшением для любой дачи, наполнять участок художественной красотой и утонченностью.
Для того чтобы такая уникальная атмосфера сохранялась даже в темное время суток необходимо купить фонари садовые. В умело выполненном дизайн-проекте сада, с учетом всех нюансов местности, такое уникальное освещение будет не просто обеспечивать участок светом, но и подчеркнет всю прелесть ночного пейзажа, создаст ощущение сказочного уголка.
Маленький участок в 6 скромных соток, тем и прекрасен, что именно здесь необходимо проявить высокий полет фантазии. Воплощая в жизнь самые смелые дизайнерские задумки, превратить свою маленькую дачу в огромный мир возможностей для незабываемого отдыха на природе.
Посмотреть фотографии наших работ Вы можете в разделе Портфолио!
ПРАКТИЧЕСКИЕ СОВЕТЫ ПО ОБУСТРОЙСТВУ МАЛЕНЬКОГО УЧАСТКА. СМОТРИТЕ ВИДЕО
Оставить заявкуЛандшафтный дизайн участка 6 соток
Мы в сетях Мы — В контакте Мы в Facebook Мы в Twitter Мы в Однокласкиках Спецпредложения
На первый взгляд, термины «ландшафтный дизайн» и «6 соток» плохо сочетаются друг с другом. Стандартная для послевоенного периода истории СССР величина загородного земельного участка в 6 соток (6 «квадратов» размером 10 на 10 метров), выделяемого горожанам, весьма скромна. Но она еще более уменьшается после возведения на земельном участке садового дома и небольших вспомогательных построек.
Стандартная для послевоенного периода истории СССР величина загородного земельного участка в 6 соток (6 «квадратов» размером 10 на 10 метров), выделяемого горожанам, весьма скромна. Но она еще более уменьшается после возведения на земельном участке садового дома и небольших вспомогательных построек.
Таким образом, площадь приусадебного участка, подлежащая обустройству, обычно оказывается равной 4-4,5 соткам. Но это отнюдь не повод опускать руки и пускать все на самотек. Скорее даже наоборот. На столь небольшой площади любые существенные ошибки в планировании обустройства могут привести к серьезным проблемам, то есть снизить как визуальную привлекательность сада, так и коэффициент полезной отдачи от использования земли. Планировка любого, даже самого ограниченного пространства должно начинаться с ландшафтного проектирования.
Важнейшую роль играет составление списка «зон», которые будут необходимы вам на приусадебном участке в порядке их важности. Надо заранее смириться с тем, что площадь некоторых второстепенных зон в процессе планирования предстоит уменьшить относительно желаемой площади, а от некоторых не очень важных зон возможно и вовсе придется отказаться.
Надо заранее смириться с тем, что площадь некоторых второстепенных зон в процессе планирования предстоит уменьшить относительно желаемой площади, а от некоторых не очень важных зон возможно и вовсе придется отказаться.
Далее следует создать оптимальный баланс между рабочими зонами и зонами отдыха. Сельское хозяйство на маленьком участке и с использованием ручного труда сегодня не является эффективным по отношению затрат времени и сил к результату. Особенно в условиях повсеместного внедрения в России счетчиков воды, которая будет обильно расходоваться на полив посадок. Поэтому лучше сконцентрируйтесь на зонах отдыха – они позволят вам отдохнуть от основной работы в выходные дни.
Чтобы для зон отдыха осталось достаточно места стремитесь к «малым формам» огородных посадок. Кусты и грядки можно устроить вдоль забора одной из сторон участка, что в совокупности с устройством садовой дорожки облегчит процедуру полива. Это гораздо лучше, чем бегать с лейкой по грядкам, хаотично разбросанным по всей площади участка. Хорошим решением будет устройство декоративного огорода. Что касается цветов, то цветы вдоль дорожки, ведущей к главному входу в дом, являются более предпочтительными, чем традиционные круглые и большие клумбы. Деревья со временем значительно вырастают в размере, поэтому на небольшом участке их не следует высаживать в количестве более нескольких штук.
Хорошим решением будет устройство декоративного огорода. Что касается цветов, то цветы вдоль дорожки, ведущей к главному входу в дом, являются более предпочтительными, чем традиционные круглые и большие клумбы. Деревья со временем значительно вырастают в размере, поэтому на небольшом участке их не следует высаживать в количестве более нескольких штук.
Зоны отдыха могут совмещать в себе несколько функций. К примеру, газон, в умеренно теплую погоду играющий роль площадки для шашлыков, в сильную жару может использоваться для развертывания каркасного или надувного бассейна. Избегайте соблазна увеличения вспомогательных построек за счет приусадебного участка, иначе он станет слишком мал для создания какой-либо цельной садовой композиции. Для хранения старых вещей можно оборудовать чердак дома (вместо возведения сарая), а для хранения банок с домашним консервированием (компоты, сок), разумно будет устроить подвал под домом.
Фото ландшафтного дизайна
Посетите раздел «Фото ландшафтного дизайна». В разделе представлены фотографии разных этапов ландшафтных работ, фотографии благоустройства и озеленения частных и городских территорий.
В разделе представлены фотографии разных этапов ландшафтных работ, фотографии благоустройства и озеленения частных и городских территорий.
Ваш сад — это небольшой кусочек рая, где вы можете воплотить все свои фантазии. Хорошо, если вам посчастливилось стать владельцем большого садового участка, где можно воплотить в реальность даже самую смелую задумку. Но что делать, если нужно подобрать дизайн садового участка 6 соток и при этом, создать что-то неординарное, красивое и уникальное? Главное, не расстраиваться и не опускать руки. На самом деле, маленький участок не является проблемой. Его можно благоустроить таким образом, что он будет прекрасным местом для семейного отдыха. Здесь, вы сможете спрятаться от палящих солнечных лучей в летний знойный день. После того, как вы нашли проект или у вас возникли задумки о том, каким должен быть дизайн сада участка, отведенного под него, начинайте подбирать растения, которые вы могли бы там использовать. Ведь на сегодняшний день можно найти великое множество декоративных растений, сочетание которых поможет составить цельную картину. Нужно же, не забывать о том, что маленький участок легко окинуть взором, то есть, все расположенные на нем детали должны восприниматься как одно целой. Не должно быть никакой дисгармонии. Можно подобрать красивую изгородь, она может быть сделана из металла или живых растений, все будет зависеть от того, какой дизайн садового участка 6 соток вы решили использовать. 1. Их легко облагородить. Совсем немного времени уходит на подбор растений, так как требуется их совсем немного, что, кстати, выгодно, еще и с финансовой точки зрения. Ведь для их приобретения и содержания не нужны большие финансовые затраты. 2. Зная все растения, которые там растут, можно заметить все изменения в их поведении, а так же, на следующий год подобрать те, которые показались вам наиболее приятными (что касается цветов). 3. За счет того, что нужна небольшая композиция, в создании собственного плана не возникает никаких проблем. Так что, если вам нужен дизайн небольших садов, то ни о чем не волнуйтесь. Даже самостоятельно вы сможете создать именно то, что вам нужно. Ну, а если же, вам нужны будут какие-то советы или подсказки, то в интернете, вы сможете узнать, все, что вам необходимо. Кроме того, всегда можно обратиться за помощью к специалистам, у которых найдется для вас несколько интересных и полезных советов. Создавая дизайн сада участка, не забывайте о том, что желательно там еще, и создать место для отдыха. Можно поставить небольшой столик с уютными стульчиками, сделать небольшую беседку или же, поставить скамейки. Вы же, все это создаете для себя и своих родных, потому все детали нужно продумывать заранее, чтобы потом, не приходилось вносить какие-то коррективы или что-то переделывать только потому, что вы забыли создать какие-то нужные или желанные для вас вещи. Создать что-то красивое и оригинальное не так уж сложно, как может показаться на первый взгляд. Главное, подобрать все детали, которые составят целостную картину, где все будет просто изумительно. Создайте для себя райский уголок, в котором всегда было бы приятно находиться, в любое время года. |
6 соток для воплощения вашей мечты
6 соток кажется большой территорией только тогда, когда приходит время копать картошку.
А вот если на такой площади вы решили разместить небольшой загородный домик и сад – места становится совсем мало. Но это не беда, при правильной планировке можно создать действительно райское место для отдыха.
Попробуем? В этой статье разберемся, какой дизайн садового участка 6 соток наиболее оптимален и рационален.
Планировка участка в 6 соток
Прежде чем приступать к обустройству участка вашего коттеджа, высаживанию деревьев, стоит предварительно сделать планировку: определить, где и что у вас будет находиться.
Также заранее нужно будет продумать, какой сад вы хотите создать: исключительно декоративный или вас больше интересует фруктовый сад, который будет радовать вашу семью своими плодами. Возможен и комбинированный вариант, где можно будет сочетать декоративные растения с фруктовыми деревьями. Как говориться, и красиво, и вкусно, и полезно.
Итак, планировка участка – с чего начать? Первое, что нужно сделать: решить, каким именно вы хотите видеть свой участок. Вы должны понимать, что именно на нем будет размещаться: водоемы, клумбы, деревья, теплицы, гаражи и прочие элементы.
Вы должны понимать, что именно на нем будет размещаться: водоемы, клумбы, деревья, теплицы, гаражи и прочие элементы.
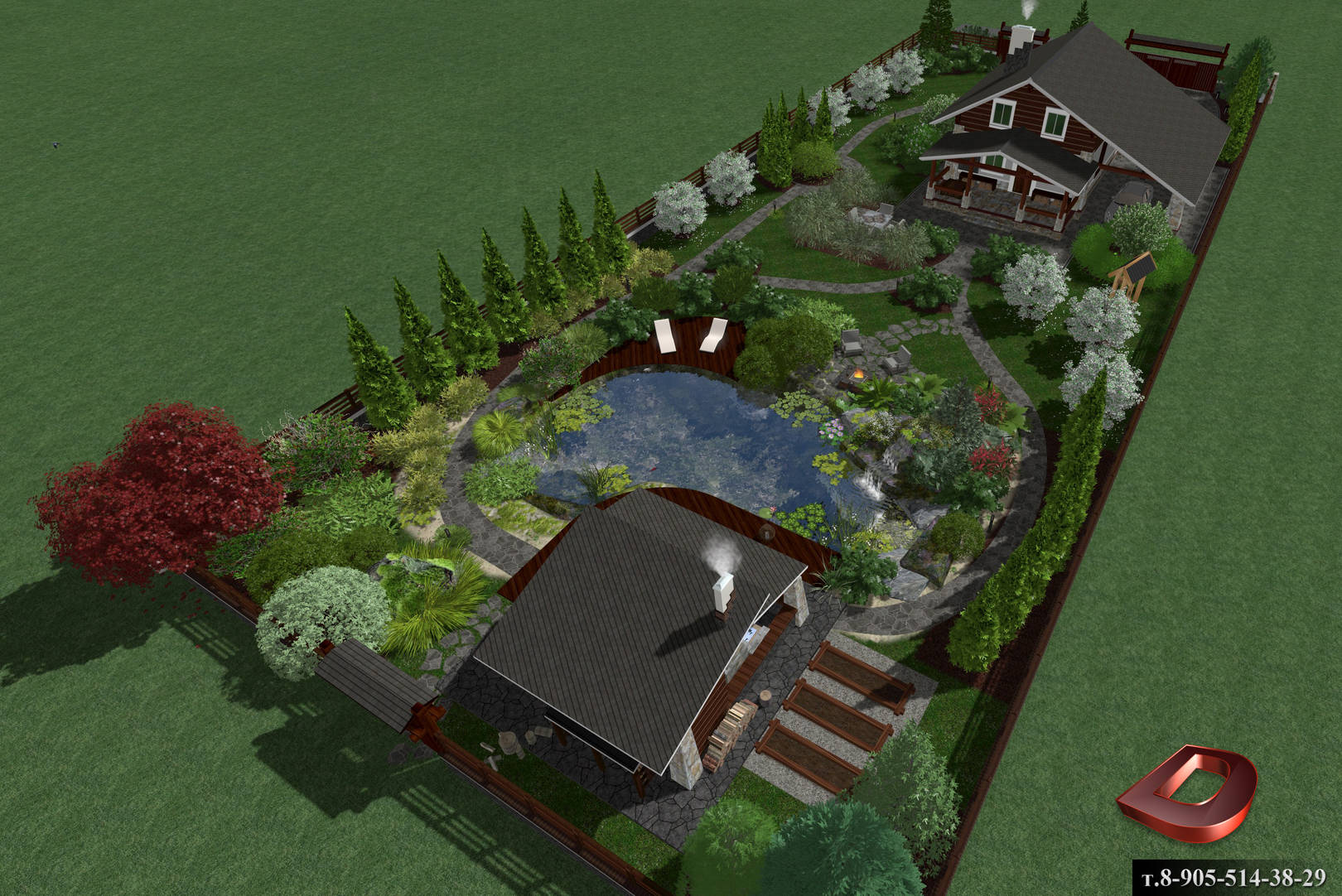
На приведенном выше плане показано размещение загородного дома (1) и гаража (2), хозблока (3), беседки (4), теплицы (5), водопада (6) и пруда (7) и других элементов. Такой вариант может быть взят за основу.
Размещение дома по центру участка позволит вам разделить имеющуюся площадь на две части: в одной можно расположить фруктовый сад и клумбы, в другой небольшой огород и хозяйственные постройки.
Если вы собираетесь на своем участке размещать только декоративные растения, то можно подумать про обустройство декоративного сада с водопадами и прудом и зоны отдыха: беседка с мангалом, детская площадка и прочее.
Загородный дом можно расположить и в одном из углов участка, тогда оставшаяся площадь будет зонироваться уже с помощью декоративных элементов.
Все свои задумки по планировке участка мы предлагаем вам нанести на бумагу, так вы сразу сможете оценить, насколько планировка получилась удобной и функциональной.:max_bytes(150000):strip_icc()/GettyImages-166048398-5717ce753df78c3fa25d38e8.jpg) Окончательный план потребуется и для реализации идеи в жизнь: желательно представлять и видеть, что вы делаете, а не расставлять элементы сада наобум.
Окончательный план потребуется и для реализации идеи в жизнь: желательно представлять и видеть, что вы делаете, а не расставлять элементы сада наобум.
Особенности и преимущества создания дизайна садового участка в 6 соток
Разрабатывая дизайн садового участка 6 соток, обратите внимание в первую очередь на растения. Огромный выбор декоративных кустарников и деревьев так же, как и фруктовых, позволяет создавать целые, законченные композиции, которые могут и не потребовать дополнительных элементов.
Есть еще одна важная деталь, 6 соток – это немного, такой участок будет весь как на ладони. По этой причине, создавая свой сад, учитывайте, что все зоны должны быть выполнены в общем стиле и составлять общую композицию сада.
Уделите отдельное внимание изгороди. Сад должен иметь красивое обрамление, которое будет гармонировать с вашими растениями. Вы можете высадить живую изгородь, такой вариант всегда смотрится красиво и естественно. Подойдет и металлическая изгородь, лучше кованная, напоминающая кружево или изгороди средневековых замков.Изгородь можно сделать и из любых других материалов, тут основное требование, чтобы они гармонировали с вашим садом.
Остальные особенности дизайна будут зависеть непосредственно от вас, а именно от того, что вы хотите видеть в своем саду.
Назовем несколько преимуществ маленьких участков, ведь они у них, однозначно, есть:
- Облагораживать такие участки значительно легче, чем большие площади. Вам не придется тратить много времени на подбор растений, это, кстати, позволит вам сэкономить и на покупке деревьев и на уходе за ними.
- Вы не потеряетесь в своих растениях и сможете уделить достаточно внимания каждому деревцу, чтобы вовремя предупредить заболевания и прочие негативные явления. Кроме того, вы всегда сможете оценить, что в вашем саду лишнее и на следующий год заменить растения. На больших участках отследить все очень сложно и это требует слишком много времени.
- Разрабатывать дизайн такого небольшого участка самостоятельно вполне реально: вам не нужно продумать сложные композиции.
 На небольших участках вы сможете компактно разместить все необходимое.
На небольших участках вы сможете компактно разместить все необходимое.
Советы и варианты дизайна садового участка в 6 соток
Если самостоятельно придумать дизайн вашего участка не удалось, всегда можно позаимствовать идеи (на наших фотографиях вы найдете интересные варианты). Также воспользуйтесь нашими советами, они значительно облегчат вам задачу.
Когда будете продумывать садовый участок, не увлекайтесь слишком растениями, оставляйте свободные зоны для отдыха. Важно не насаживать много растений – им тоже нужно пространство. К тому же в таком саду можно будет поставить скамейку или развесить гамак, что даст вам возможность отдыхать в тени деревьев в летние деньки.
Можно разместить беседку, для этого заранее оставьте необходимую площадь. Беседку лучше ставить так, чтобы из нее открывался красивый вид на сад. Но если вы будете ставить мангал, то сразу рассчитайте, чтобы он не находился возле деревьев, иначе очень высок риск пожара.
Комбинируйте растения, исходя не только из эстетических требований, но и по их совместимости: не все культуры уживаются рядом.
Как правильно выбрать соседей для ваших деревьев и кустарников вам, подскажут в магазине, там же посоветует и место размещение. Помните, что одни растения любят много света, другие наоборот.
Поэтому тенелюбивые кустарники, например, сажают возле изгороди, под стенами домов и пр. Для светолюбивых оставляйте открытые, солнечные пространства, а если это кустарники, то не садите их вблизи деревьев, иначе тень от их кроны не даст им возможности расти нормально.
Возле искусственных водоемов следует садить влаголюбивые растения. Не забывайте, что создавая такой водоем, вы создаете небольшую индивидуальную экосистему, поэтому выбирайте растения, которые смогут вам в этом помочь.
Опять же помогут специалисты: они проконсультируют вас, что можно садить рядом с такими водопадами и прудами, а что – нет.
Не отказывайтесь от цветов: они помогут добавить красок на ваш участок, сделают его живым. Разместите клумбы и вазоны возле беседок, дома, садовых дорожек.
Советуем не бояться использования садовых скульптур, правда, с ними нужно быть аккуратными. Поставьте несколько фигур возле пруда или в саду, они помогут сделать ваш сад сказочным и волшебным. Детям обязательно понравится.
Уделите внимание и садовым дорожкам, их можно выложить из камня, тогда они дополнят общий дизайн сада и будут удобными для эксплуатации.
Для того чтобы фантазировать было легче, предлагаем вам разные варианты дизайна небольших участков: это поспособствует вдохновение и подскажет идеи.
Ландшафтный дизайн на 6 сотках дачного участка
Проект
Важно не пренебрегать созданием подробного проекта на бумаге, это поможет не упустить из внимания различные тонкости, учесть все «подводные камни», а также реально оценить свои возможности, как физические, так и финансовые.
Проект садового участка будет содержать следующие разделы:
- Первоначальный план участка;
- Зонирование;
- Дизайн.

При необходимости также:
- Система дренажа;
- Схема полива;
- Схема электрических сетей.
Первоначальный или черновой план участка нужен для создания всех остальных планов. Он должен отображать стороны света, особенности ландшафта (низины, возвышенности, посадки крупных растений), постройки на территории дачи, а также вблизи границ, смежные участки или дороги. Вторым этапом проектирования является зонирование. Здесь нужно продумать какие будут функциональные зоны (зона отдыха, огорода, спортивная, хозяйственная, детская зона). Оценивая реальные возможности небольшого дачного участка, лучше ограничиться 3-4 зонами, определив их приемлемые размеры.
Самая увлекательная часть, непосредственное планирование дизайна. Этому пункту, как правило, уделяется больше всего времени. Именно здесь будет отражено все то, во что должны превратиться 6 соток земли.
Реже на таких небольших участках планируются инженерные системы. Таким образом систему полива может заменить обычный садовый шланг, который без проблем можно перекинуть в любой уголок сада, а для освещения как правило достаточно источников, закрепленных на дачном домике. В том случае, если запланировано устанавливать более серьезные системы полива и освещения, то для их проектирования лучше обратиться в специализированные компании.
В том случае, если запланировано устанавливать более серьезные системы полива и освещения, то для их проектирования лучше обратиться в специализированные компании.
Правила создания ландшафтного дизайна на 6 сотках
После окончательного определения зон, создания плана на бумаге и принятого решения, что именно человек хочет видеть на шести сотках: грядки, клумбы или деревья, необходимо приступить к установке удобств и продумать расположение тропинок. При этом не стоит забывать про материал, из которого будут выполнены дачные дорожки.
Сад — огород
Традиционно в нашей стране земельные участки используют для выращивания овощных культур. Главный совет профессионалов заключается в том, что не нужно поддерживать эту традицию в абсолютной точности. Огород тоже может быть красивым, а не похожим на кладбище с прямоугольными могилками.
При желании можно оформить весь участок в виде большого декоративного огорода. Грядки можно заменить на клумбы разных размеров и форм, где цветочное наполнение будет заменено на съедобные растения.
Все привычные нам овощи обладают весьма декоративными данными, которые при разумном размещении могут открыться для Вас в новом свете, даже обыкновенный картофель, высаженный обособленно, как растение-солитер будет просто неузнаваем, ведь его фактурная листва станет контрастным фоном для красочных соцветий, а затем для необыкновенных гроздей плодов, которые раньше небыли заметными в общей куче посадок.
Более того, посаженные по отдельности кусты картофеля будут плодоносить лучше, т.к. уход за ними будет более доступным, а соответственно и более качественным, нежели в массовых посадках.
Очень необычным, но при этом эффектным будет создание огорода в виде многоуровневой террасы, т.к. практически все овощи являются однолетниками в условиях средней полосы, то можно не бояться полного промерзания искусственно созданной возвышенности. При создании такого элемента ландшафта общий вид садового участка приобретает красивую форму, визуально создается впечатление увеличения площади.
Комбинируем овощи и цветы
Чтобы разнообразить дизайн дачного участка, нужно добавить красок в виде цветов, гармонично сочетающихся с плодоносными растениями. Цветы можно использовать как многолетние, так и однолетние.
При составлении композиции важно учитывать особенности всех соседствующих посадок, размер подземной, наземной частей, теневыносливость, требования к поливу, скорость роста куста, предпочтения к удобрениям, составу почвы, совместимость с другими соседями. Если есть необходимость оставлять большое пространство вокруг культурной посадки, то его можно заполнить почвопокровными видами, либо летниками с ограниченным ростом, не требующими большого биологического пространства.
Уместно использовать смежные сорта плодово-цветочных. Современные селекционеры предлагают множество разновидностей съедобной брассики, аллиума с крупными шаровидными соцветиями, разнообразные латирусы, миниатюрные томаты и многое другое. Для вертикального озеленения идеально сочетание огурцов и садовых вьюнов.
Любимые всеми огородниками стелющиеся по земле кабачки, тыквы будут хорошо смотреться в комбинации с невысокими цинниями и бархатцами. В целом, нужно не бояться экспериментировать в этом направлении, создавая новые неповторимые композиции.
Доступность
При создании ландшафтного дизайна нужно обеспечить доступ ко всем элементам сада, таким образом, чтобы не было сложности при уходе за ними.
Еще на стадии проектирования планируется система дорожек и отдельных островков, которые должны быть устойчивыми и достаточного размера. Также, если нет подземных коммуникаций, ведущих воду, стоит просчитать каким образом будет обеспечиваться орошение, чтобы в процессе полива не повредить растения.
Плодовые деревья и кустарники
Для дачного участка в 6 соток будет рационально подбирать низкорослые деревья и полукустарники, чередуя их с некрупными плодоносящими кустами.
Эту часть сада лучше размещать вблизи северной или северо-восточной границы участка, чтобы эти посадки не создавали в дневное время тень для светолюбивых травянистых растений. Также будет лучше если эти посадки будут располагаться на естественной возвышенности, где весной не будет застоя воды, пагубного дня корневой системы, в противном случае нужно создать правильную систему дренажа.
Также будет лучше если эти посадки будут располагаться на естественной возвышенности, где весной не будет застоя воды, пагубного дня корневой системы, в противном случае нужно создать правильную систему дренажа.
Дренаж делается для каждого растения на дне посадочной лунки в сочетании с общей системой отведения лишней воды т.е. установкой дренажных труб, канав и т.п. При правильном устройстве дренажа вся вода должна уходить, не задерживаясь на этом участке.
Группы из древесных растений могут выполнять функцию визуальной преграды, благодаря им можно проектировать зоны недоступные взору любопытных соседей, это особенно актуально для узкого участка, где сложно создать уединенную зону для отдыха.
Здесь также не нужно забывать комбинировать приятное с полезным, на пример, создавая комбинации розовых кустов со смородиновыми.
Где поставить дом?
Если вы благоустраиваете дачный участок в 6 соток с нуля, то непременно озадачитесь вопросом месторасположения дома на нем. Если придерживаться правил, то постройка дома производится по, так называемой, красной линии, которая идет на пятиметровом расстоянии от дороги, прилегающей к участку.
Если придерживаться правил, то постройка дома производится по, так называемой, красной линии, которая идет на пятиметровом расстоянии от дороги, прилегающей к участку.
Где лучше поставить дом на участке
Нужно решить, куда будут смотреть окна. Совершенно не обязательно выводить их на дорогу, даже если она пешеходная, пусть смотрят на тот пейзаж, который вам больше по душе. Но помните, что выведя их на южную стену, вы получите жаркие комнаты, а на северную – холодные.
Кроме температурного момента, есть еще и световой. Что это значит? Это значит, что если вы любитель поспать по утрам, то в комнате с окнами на восток, вам это не удастся.
Тенистая часть сада
Создавая дизайн дачного участка своими руками нужно учитывать все мелочи. Одним из таких каверзных моментов можно считать заполнение тенистой части сада. Часто, неопытные садоводы из-за своей неопытности просо оставляют эту зону под заросли сорняков, не страшно, если это неприметный участок за домом, куда сложнее тем, у кого это оказывается парадной зоной дома.
На самом деле существует много теневыносливых культур, конечно они не будут плодоносящими или обладающими пышным цветением, чаще это декоративнолиственные растения. Создавая разнообразные сочетания фактур и оттенков можно достичь хорошего декоративного эффекта.
Глянцевые округлые листья хосты будут контрастно смотреться в дуэте с перистыми вайями папоротника на переднем плане. Для фона хорошо подойдут высокие папоротники, на пример, страусник. При необходимости можно создать газон из почвопокровных растений таких как кислица, копытень или ландыш.
Нет глухим оградам
Сплошной забор без единого просвета создаст ощущение безысходности, не стоит использовать подобные ограды. Гораздо эффектнее и естественнее будут смотреться легкие ажурные заборы из натуральных материалов.
Дизайн дачного участка 6 соток можно украсить живой изгородью. Вы можете выбрать любые габариты, что очень удобно с учетом весьма небольшой площади. Это может быть лишь символическое ограждение высотой до колен или полноценная ограда в полный рост и выше. Все зависит от ваших предпочтений, а также наличия излишне любопытных соседей.
Все зависит от ваших предпочтений, а также наличия излишне любопытных соседей.
Самый простой вариант живой изгороди — обычная сетка-рабица, вдоль которой своими же руками посажены неприхотливые вьющиеся растения, не требующие тщательного ухода. В зависимости от климата это может быть виноград, вьюнок или даже обыкновенный горох.
Дизайн дачи 6 соток своими руками
Оформление дачи своими руками
Сад для отдыха
В последние года становиться модным приобретать дачные участки не для того чтобы увлекаться садоводством, а просто для культурного отдыха на свежем воздухе. Как правило, для этого не имеет смысла обзаводиться крупными территориями, вполне будет достаточно участка 6 соток с небольшим дачным домиком с хорошо обустроенной зоной отдыха.
Здесь просто необходимо выбирать наиболее неприхотливые растения, не требующие особого ухода. А из декоративных элементов будет достаточно создать 2-3 клумбы с многолетними цветами, способными расти на одном месте много лет. Открытые участки можно засеять низкорослыми устойчивыми к вытаптыванию газонными травами.
Открытые участки можно засеять низкорослыми устойчивыми к вытаптыванию газонными травами.
Общий вид можно разнообразить установкой беседок, летних кухонь, качелей или искусственными прудами. Нужно понимать, что любой участок будет требовать минимального ухода, чтобы сохранять презентабельный внешний вид.
В знойную жару практически все культуры требуют полива, клумбы нуждаются в подкормках и прополке, а газон в стрижке.
Как сделать участок просторнее
Поскольку не существует способов буквально увеличить площадь участка, можно попробовать расширить его зрительно. Это не прибавит лишних квадратных метров, но зато не будет возникать чувство тесноты.
Четыре способа расширить территорию визуально:
- Использование плавных линий. Четкие, прямолинейные формы имеют свойство подчеркивать скромность территории. Ощущение дефицита площади сглаживается, если в конфигурации цветников, траектории дорожек, различных зон и прочего прослеживаются плавные изгибы;
- Просвечивающие ограды.
 Глухие заборы оставляют впечатление замкнутого пространства, поэтому не подходят для небольших дачных участков. Вместо них лучше использовать легкие сквозные ограды: штакетник, сетка, поликарбонат;
Глухие заборы оставляют впечатление замкнутого пространства, поэтому не подходят для небольших дачных участков. Вместо них лучше использовать легкие сквозные ограды: штакетник, сетка, поликарбонат;
Евроштакетник — отличное решение! - Акцентирующие внимание объекты. Яркие декоративные детали, такие как водоем, большая беседка, красивая пергола, говорят о том, что участок не так уж мал, если для них нашлось место;
- Минимум высокорослых насаждений. Крона крупных деревьев занимает много места, поэтому от них нужно совсем отказаться или использовать как можно меньше.
«Разгрузить» участок возможно не только зрительно, но и в буквальном смысле. Исключить жилой дом из списка основных объектов нельзя, но в нем можно создать другие не менее значимые по важности зоны. Минимум 15 м2 экономится, если гараж сделать в цокольном этаже дома. Для дачи в 6 соток это прекрасное решение, так как любое лишнее строение делает и без того скромное пространство еще теснее.
Терраса или открытая веранда позволят отказаться от обширной зоны отдыха в саду. Достаточно сделать беседку или патио во дворе для небольших чаепитий, а более многолюдные компании принимать на террасе.
Клумбы
Самый распространенный элемент ландшафтного дизайна, это клумба. Различают клумбы прямоугольной формы, их называют рабатками и клумбы произвольной формы. Также различают одноуровневые и многоуровневые клумбы.
Рабатки, как правило, подходят для садов, оформленных в формо-линейном стиле с использованием четких геометрических форм. На маленьких участках они, как правило, располагаются смежно с постройками.
Свободная форма клумб подходит для садов в вегетативном стиле, где все стремиться подражать природе. Здесь как нигде будет уместна разноуровневость и естественная хаотичность посадок. При планировании клумбы нужно учитывать время цветения всех составляющих, в идеале добиться эффекта непрерывного цветения, таким образом, чтобы увядающие соцветия сразу сменялись на вновь распускающиеся. Для этого созданы специальные таблицы, где отражается сезонность цветения. Если все же есть интервалы времени с отсутствием цветения основных многолетников, то стоит позаботиться о заполнении их летниками с продолжительным периодом цветения.
Для этого созданы специальные таблицы, где отражается сезонность цветения. Если все же есть интервалы времени с отсутствием цветения основных многолетников, то стоит позаботиться о заполнении их летниками с продолжительным периодом цветения.
Что касается цветового решения, то нужно создавать цветовые пятна из групп схожих по цвету, но различающихся по фактуре цветов. Также можно реализовывать монохромные сочетания.
Декор
Ландшафтный дизайн участка предполагает собой наличие декоративных элементов, например статуй. Самые распространенные садовые фигурки — это гномы.
Можно не просто поставить фигурки, но и использовать их практично. Например, отделить с помощью статуэток места, где можно и нельзя ходить.
Есть статуи — обманки, в которые можно складывать шланги или что-то прятать. В любом случаи фигурки смотрятся очень мило и придают уют.
Однолетние клумбы
При создании ландшафтного дизайна своими руками можно начать с клумб с однолетними культурами. Среди них есть большой выбор неприхотливых растений, на которых можно потренироваться и набраться опыта в цветоводстве.
Среди них есть большой выбор неприхотливых растений, на которых можно потренироваться и набраться опыта в цветоводстве.
Немаловажным плюсом таких недолговечных посадок можно считать возможность ежегодно менять дизайн. В один сезон это может быть многоуровневая сложная клумба из георгин, амаранта, петуний, настурций, календулы, а в следующем это будет классическая композиция из астр, цинерарий, очитка. Однолетники, как правило, обладают длительным цветением, что благоприятно сказывается на непрерывном цветении в течении сезона.
Существует множество неприхотливых сортов, за которыми нужен минимальный уход. Также выведено много культур не требовательных к плодородию субстрата. Таким образом можно постепенно подобрать наиболее подходящие для Вашего участка цветы, которые будут всегда радовать своим обильным цветением.
Сколько потребуется времени на обустройство
Благоустройство участка 6 соток своими руками по времени может растянуться не на один год. Но зато вы воплотите в реальность именно свой проект с индивидуальным подходом. Земельные сотки станут излюбленным местом, где можно отвлечься, поработать, заняться творчеством. Это строительство и обустройство, которое будет передаваться из поколения к поколению, поэтому важно учитывать назначение каждой детали.
Но зато вы воплотите в реальность именно свой проект с индивидуальным подходом. Земельные сотки станут излюбленным местом, где можно отвлечься, поработать, заняться творчеством. Это строительство и обустройство, которое будет передаваться из поколения к поколению, поэтому важно учитывать назначение каждой детали.
Индивидуальный ландшафт
Для большинства участков характерен монотонный ландшафт, не имеющий индивидуальных особенностей. Чтобы вид не был скучным нужно создавать элементы имитирующие естественные элементы ландшафта (возвышенности, низины, разные уровни).
Одним из таких элементов может стать альпийская горка или терраса в несколько «этажей». Деревья и кустарники также визуально придают необходимый 3D-эффект.
Создавайте многоуровневые клумбы и вертикальное озеленение, которое будет привлекать внимание, задерживать на себе взгляды.
Гармония в саду
Своими руками вполне можно создать гармоничный ландшафтный дизайн. Для этого отдельные элементы должны быть подобраны в едином стиле, сочетаться с постройками и естественными особенностями участка.
Например, аксессуары из зоны барбекю должны быть уместными среди искусственных посадок, а не казаться случайными элементами.
Создавайте плавные перетекания цветовых пятен одно в другое, не стоит создавать радужные сады, это напрягает психику и не способствует расслаблению. В первую очередь ландшафтный дизайн проектируется для человека, все его составляющие лучше делать удобными, практичными.
Дизайн дачного участка, обладающего скромными размерами, не стоит нагружать обилием декора, лучше уделить максимум внимания функциональным составляющим.
В заключение можно сказать, что создавать ландшафтный дизайн дачного участка своими руками очень увлекательно, навыки можно с каждым годом совершенствовать, доводя их до идеала. Расширяя свои познания в области отдельных тем задетых в этой статье, не боясь экспериментировать, можно разработать свой индивидуальный стиль.
Плавные линии
В маленьком пространстве резкие четкие линии смотрятся слишком грубо и наоборот лишний раз подчеркивают скромные размеры и замкнутость территории. Чтобы сгладить это ощущение, желательно создавать естественные изгибы и округлые линии. В первую очередь это касается тропинок, цветников, очертаний отдельных зон, водоемов и пр.
Чтобы сгладить это ощущение, желательно создавать естественные изгибы и округлые линии. В первую очередь это касается тропинок, цветников, очертаний отдельных зон, водоемов и пр.
Оформление дачного участка своими руками
Дачный участок с оригинальным оформлением
Оформление цветами дачного участка
6 этапов дизайна и разработки веб-сайта
24 февраля 2016 г. –Хороший дизайн веб-сайта и разработка необходимы, если вы хотите, чтобы веб-сайт привлекал внимание пользователей и отвечал их потребностям. Многое уходит на создание сайта с нуля. Дизайн и разработка веб-сайта разделены на шесть основных этапов с большим объемом работы между ними. Ниже приведены шаги, которые вы должны пройти при разработке веб-сайта:
1. Сбор информацииВам нужно потратить время и собрать информацию, прежде чем придумывать какие-либо концепции дизайна веб-сайта Geelong для нового веб-сайта.Веб-сайт должен полностью отвечать потребностям пользователей, и для этого вам необходимо найти ответы на следующие вопросы:
- Какова цель сайта? Продать товар или услугу или дать информацию?
- Что вы планируете сделать, если создадите этот сайт? Чтобы заработать или поделиться информацией?
- Есть ли определенная группа людей, которым вы планируете адресовать этот веб-сайт? Вам нужно создать веб-сайт, который соответствует интересам идеального человека в рамках ваших демографических характеристик.
 Вам нужно учитывать такие вещи, как возраст, пол или род занятий, чтобы определить стиль дизайна веб-сайта.
Вам нужно учитывать такие вещи, как возраст, пол или род занятий, чтобы определить стиль дизайна веб-сайта. - Какую информацию ищет ваша аудитория?
Вам может потребоваться подробное обсуждение с вашим клиентом, чтобы определить цель, задачи и ожидаемые результаты этого веб-сайта. Адаптация дизайна к потребностям конкретной аудитории гарантирует, что вы получите качественных пользователей, а не количество.
[Твит «Веб-сайт должен полностью отвечать потребностям пользователей #webdesing»]
2.Планирование Вы используете всю информацию, собранную на первом этапе, чтобы придумать план веб-сайта. Этот план будет ориентиром на протяжении всего процесса проектирования и разработки. В плане будут указаны различные темы, которые вам нужно осветить на веб-сайте, а также подтемы, тип контента, который вам нужно использовать, и цветовые схемы. Вам нужно придумать простую для понимания систему навигации по сайту, которая логически перетекает из одной темы в другую в содержании сайта. Вы также можете начать планировать внедрение технологий, таких как системы управления контентом.
Вы также можете начать планировать внедрение технологий, таких как системы управления контентом.
К этому моменту вы знаете, какую информацию вам нужно представить и в каком порядке ее представлять. Теперь вам нужно определить внешний вид веб-сайта, а это и есть веб-дизайн. На этом этапе ваша целевая аудитория должна помнить о каждом вашем решении. Дизайн веб-сайта определяет, насколько хорошо ваша аудитория будет взаимодействовать и реагировать на информацию, которую предоставляет веб-сайт.Сайты для детей сильно отличаются от корпоративных бизнес-сайтов.
Вам необходимо выбрать правильные цвета, типографику, макет, графику и изображения, которые сделают веб-сайт полностью отвечающим потребностям пользователей. Вы должны быть в постоянном контакте с клиентом, чтобы убедиться, что дизайн сайта соответствует его потребностям. Вы можете придумать несколько концептуальных дизайнов и с помощью клиента выбрать тот, который лучше всего соответствует функции веб-сайта.
[Твит «Хороший дизайн веб-сайта и усилия по его разработке необходимы, если вы хотите привлечь внимание пользователей».]
На данный момент у вас есть информация, план и дизайн. Разработка — это этап, на котором сайт оживает. Разработчик веб-сайта будет использовать различные программы и программное обеспечение для интеграции элементов дизайна веб-сайта в полнофункциональный веб-сайт. На этапе разработки есть два очень важных навыка, необходимых для создания отличного сайта:
Кодирование — это инструкции, которые вы даете компьютеру для выполнения определенных действий.Персональные компьютеры, мобильные телефоны, микроволновые печи и калькуляторы, среди прочего, работают на коде. Таким образом, хорошие навыки кодирования имеют решающее значение для процесса разработки. Без кодирования дизайн веб-сайта совершенно бесполезен, потому что компьютеры — это следование инструкциям.
Кодирование во время разработки веб-сайта автоматизирует различные компоненты веб-сайта и позволит веб-сайту функционировать. Разработчики веб-сайтов должны разработать код для каждого элемента веб-сайта. Это может быть довольно подробно.
Разработчики веб-сайтов должны разработать код для каждого элемента веб-сайта. Это может быть довольно подробно.
- Язык программирования, PHP
Язык программирования — это способ выполнения кода на веб-сервере. В частности, PHP представляет собой набор встроенных кодов, содержащих HTML. HTML — это язык программирования, используемый для создания базовой структуры веб-сайта. Коды PHP выполняются на веб-сервере для создания HTML, который отправляется в браузер клиента как работающий веб-сайт. Функция веб-сайта является результатом запуска сценария, в то время как клиент никогда не узнает лежащие в его основе коды.PHP прост и в то же время имеет много дополнительных функций, которые профессиональный программист может использовать для написания скриптов для веб-сайтов.
5. Испытания На данный момент веб-сайт запущен и полностью функционален, но еще не опубликован. Перед выпуском веб-сайта важно протестировать его, чтобы убедиться в полной функциональности всех скриптов. Хороший веб-сайт должен быть совместим с различными браузерами, и вам необходимо проверить это, применив его в различных браузерах как на ПК, так и на мобильных устройствах.Вы должны убедиться, что веб-сайт правильно отображается во всех браузерах.
Хороший веб-сайт должен быть совместим с различными браузерами, и вам необходимо проверить это, применив его в различных браузерах как на ПК, так и на мобильных устройствах.Вы должны убедиться, что веб-сайт правильно отображается во всех браузерах.
Тестирование позволяет точно настроить ошибки, которые могли быть упущены из виду в процессе разработки. Вы можете провести небольшой опрос с представителями целевой аудитории, чтобы протестировать веб-сайт. Эти представители — отличный способ определить, как интернет-пользователи будут реагировать на веб-сайт после его запуска. Они могут дать полезную информацию о том, какие улучшения могут сделать веб-сайт более привлекательным для них.Сайты делаются для пользователей интернета, а не для дизайнеров и программистов, их мнение имеет значение.
6. Обслуживание веб-сайта Тот факт, что веб-сайт был загружен в Интернет и используется пользователями Интернета, не означает, что работа выполнена. Вам необходимо постоянно привлекать посетителей на свой сайт, поэтому необходимо регулярное техническое обслуживание. Вам необходимо следить за веб-сайтом, обновлять контент и исправлять любые сбои, которые могут возникнуть со временем.
Вам необходимо постоянно привлекать посетителей на свой сайт, поэтому необходимо регулярное техническое обслуживание. Вам необходимо следить за веб-сайтом, обновлять контент и исправлять любые сбои, которые могут возникнуть со временем.
Если вы готовы приступить к тестированию вариантов дизайна и экспериментам Convert Experiments, мы приглашаем вас начать 15-дневную бесплатную пробную версию.
6 стратегий дизайна веб-сайтов, которые могут повысить эффективность вашего сайта в 2018 году
Когда вы в последний раз видели веб-сайт с явно устаревшим дизайном в верхней части результатов поиска Google?
Если вы хоть помните, что это произошло, вероятно, это произошло довольно давно.
Google понимает, что людям нужен актуальный контент, и они не любят тратить время на посещение сайтов с медленным, неэффективным и неоригинальным дизайном; кроме того, люди, которые нажимают на устаревшие сайты в результатах поиска, часто быстро покидают эти сайты, чтобы перейти на другие. Таким образом, чтобы завоевать доверие как людей, так и поисковых систем, ваш веб-сайт должен выглядеть актуальным. Конечно, то, что означает «текущий», постоянно меняется, поэтому, чтобы помочь представить несколько предложений на 2018 год, я взял интервью у Дэнни Донована, основателя и креативного директора Dsquared Media, который занимается созданием веб-сайтов почти двадцать лет и был свидетелем эволюция веб-технологий и тенденций. Вот несколько советов, которые он предоставил:
Таким образом, чтобы завоевать доверие как людей, так и поисковых систем, ваш веб-сайт должен выглядеть актуальным. Конечно, то, что означает «текущий», постоянно меняется, поэтому, чтобы помочь представить несколько предложений на 2018 год, я взял интервью у Дэнни Донована, основателя и креативного директора Dsquared Media, который занимается созданием веб-сайтов почти двадцать лет и был свидетелем эволюция веб-технологий и тенденций. Вот несколько советов, которые он предоставил:
1. Используйте технологию анимированной навигации по сайту.
Первое, на что обращают внимание большинство людей при просмотре веб-сайта, — это его дизайн. Вскоре после этого они начинают искать то, за чем пришли на это место. Навигация по сайту относится к тому, как посетители перемещаются по сайту. Вы хотите, чтобы навигация на вашем сайте была простой, эстетически привлекательной и привлекала внимание, предоставляя людям отличный опыт, в то время как они легко находят то, что ищут.
Как сказал мне Донован: «Существует несколько захватывающих новых способов обеспечить отличную навигацию.Например, замена стандартного пользовательского меню веб-сайта анимированной технологией навигации позволяет посетителям осуществлять навигацию с помощью 3D-слайд-шоу, перехода одной страницы в другую, перемещения между страницами с помощью пролистывания и других современных интерфейсов и визуальных эффектов». Подумайте о том, чтобы улучшить свой сайт и имидж вашего бренда с помощью этой новой технологии
2. Занято внутри. широко цитируется о правильном дизайне веб-сайта.Чистые линии, сплошные цвета и строгая организация, кажется, стали нормой. Хотя, безусловно, нет ничего плохого в желании создать четкий и простой вид, Донован сказал мне: «Исследования показывают, что интернет-пользователи на самом деле хорошо реагируют на загруженные веб-сайты. , многие считают, что может быть и наоборот: громкое событие может привлечь людей, вызвать любопытство и побудить людей хотеть узнать больше о сайте.
 «Хотя некоторые эксперты могут утверждать, что упрощение и скорость сайта являются ключом к улучшению результатов SEO, предоставление пользователям того, что они хотят с точки зрения дизайна и настройки, часто не менее важно. Итак, подумайте, каковы ваши цели, и сделайте так, чтобы ваш сайт соответствовал вашим. стили и желания клиентов. Один из простых способов создать ощущение занятости и максимализма без чрезмерной сложности – регулярно инвестировать в новую графику, вдохновленную брендом, которая преобразит внешний вид вашего веб-сайта, не требуя существенных изменений и не нанося вреда поисковой оптимизации.
«Хотя некоторые эксперты могут утверждать, что упрощение и скорость сайта являются ключом к улучшению результатов SEO, предоставление пользователям того, что они хотят с точки зрения дизайна и настройки, часто не менее важно. Итак, подумайте, каковы ваши цели, и сделайте так, чтобы ваш сайт соответствовал вашим. стили и желания клиентов. Один из простых способов создать ощущение занятости и максимализма без чрезмерной сложности – регулярно инвестировать в новую графику, вдохновленную брендом, которая преобразит внешний вид вашего веб-сайта, не требуя существенных изменений и не нанося вреда поисковой оптимизации.3. Используйте видео.
Письменный контент и графика — отличный способ продемонстрировать, чем вы занимаетесь, и как ваши товары и/или услуги могут изменить жизнь потенциальных клиентов. Но иногда слова и изображения не привлекают достаточного внимания, не вызывают достаточной интриги и не предоставляют информацию так мощно, как видео. Использование онлайн-видео растет, и в 2018 году нет никаких сомнений в том, что веб-сайты продолжат расширять использование видеотехнологий.
4. Обеспечьте удобный мобильный веб-сайт.
Возможности мобильного веб-сайта могут показаться тем, что каждый, у кого есть веб-сайт, должен был освоить его хотя бы полвека назад, но печальная реальность такова, что многие веб-сайты до сих пор не обеспечивают надлежащего мобильного взаимодействия. Как отметил Донован: «Учитывая, что более половины поисковых запросов Google выполняется со смартфонов и других мобильных устройств, и что миллионы людей просят Siri или Alexa на телефоне выполнять различные поисковые запросы, отсутствие портала, оптимизированного для мобильных устройств, может привести к потере многих сайтов. посетители — а, возможно, и большинство из них — на сайты конкурентов.»
5. Используйте вездесущие, привлекательные призывы к действию.
Время, энергия и деньги, вложенные в веб-сайт, нужны не только для того, чтобы показать красивое лицо потенциальным клиентам и покупателям, вы хотите превратить посетителей в платящих клиентов. Хотя существует множество способов их преобразования, наиболее очевидный и эффективный способ начать процесс — это интегрировать призывы к действию на ваш веб-сайт.Призывы к действию или CTA можно использовать для сбора адресов электронной почты пользователей в чтобы отправлять им бесплатный периодический информационный бюллетень, собирать контактную информацию потенциальных клиентов для последующих звонков или предоставлять людям возможность связаться с администратором веб-сайта одним щелчком мыши.CTA, конечно, эффективны только в том случае, если они хорошо разработаны и предлагают людям ценность в обмен на предоставление контактной информации или тому подобное. Эффективные призывы к действию также будут заметными, доступными на каждой странице веб-сайта, привлекательным дизайном и простыми для понимания инструкциями.
Хотя существует множество способов их преобразования, наиболее очевидный и эффективный способ начать процесс — это интегрировать призывы к действию на ваш веб-сайт.Призывы к действию или CTA можно использовать для сбора адресов электронной почты пользователей в чтобы отправлять им бесплатный периодический информационный бюллетень, собирать контактную информацию потенциальных клиентов для последующих звонков или предоставлять людям возможность связаться с администратором веб-сайта одним щелчком мыши.CTA, конечно, эффективны только в том случае, если они хорошо разработаны и предлагают людям ценность в обмен на предоставление контактной информации или тому подобное. Эффективные призывы к действию также будут заметными, доступными на каждой странице веб-сайта, привлекательным дизайном и простыми для понимания инструкциями.
6. Используйте элементы дизайна, улучшающие SEO.
Соблюдение стандартов Google и других поисковых систем по оптимизации страниц, несомненно, важно для того, чтобы направить максимальное количество релевантных пользователей на ваш сайт. Однако в рамках процесса SEO важно понимать, что Google использует различные методы для измерения эффективности дизайна веб-сайта и награждает тех, у кого хороший дизайн, улучшенным рейтингом в результатах поиска. Если у вас нет в штате кого-то, кто следит за тенденциями, наем отраслевого эксперта может быть выгодным вложением. Помните, что дизайн вашего сайта — это не только один из ключевых элементов, который отличает его от любого другого сайта в Интернете, он также может стать вашим билетом к большей видимости, более высокому коэффициенту конверсии и расширению бизнеса.
Однако в рамках процесса SEO важно понимать, что Google использует различные методы для измерения эффективности дизайна веб-сайта и награждает тех, у кого хороший дизайн, улучшенным рейтингом в результатах поиска. Если у вас нет в штате кого-то, кто следит за тенденциями, наем отраслевого эксперта может быть выгодным вложением. Помните, что дизайн вашего сайта — это не только один из ключевых элементов, который отличает его от любого другого сайта в Интернете, он также может стать вашим билетом к большей видимости, более высокому коэффициенту конверсии и расширению бизнеса.
Мнения, выраженные здесь обозревателями Inc.com, являются их собственными, а не мнениями Inc.com.
Шесть основных элементов веб-дизайна
Веб-дизайн иногда может показаться чем-то вроде алхимии, особенно для непосвященных. Хотя новички обычно могут понять, что делает веб-сайт хорошим, создать идеальный эликсир с нуля удается редко.
В то время как веб-дизайнеры трудятся над пузырящимися жидкостями, сложными инструментами и постоянно утомительным преобразованием между цветами RGB и шестнадцатеричными кодами, все они надеются найти волшебную комбинацию, которая обеспечит окончательный баланс между инновациями, творчеством и деловым мастерством. Успех означает жизнь, полную гордости и богатства, а неудача обрекает безумного ученого на всю жизнь, полную разочарований и бесконечных экспериментов.
Успех означает жизнь, полную гордости и богатства, а неудача обрекает безумного ученого на всю жизнь, полную разочарований и бесконечных экспериментов.
через GIPHY
Разработка надежного дизайна для вашего нового или существующего веб-сайта может показаться волшебным процессом преобразования, создания и объединения. Профессиональные темы и шаблоны имеются в большом количестве почти для каждой бизнес-задачи и творческой деятельности, но всегда кажется, что чего-то не хватает, что делает сплав не таким прочным, как вы себе представляете.
Дизайн вашего веб-сайта, как и таинственный рецепт золота, — сложный, таинственный, иногда приводящий в бешенство процесс — в этом стоит разобраться правильно.
Современный дизайн веб-сайта — это больше, чем просто визуальные элементы и эстетика; это также влияет на ваш SEO и рейтинг, влияет на восприятие вашей аудитории вашего бренда и влияет на поведение ваших посетителей. Дизайн и макет вашего сайта влияют на все ваше присутствие в Интернете.
Независимо от того, начинаете ли вы с нуля, переделываете свой вечный фиксирующий верх или оцениваете бесконечный поток шаблонов, есть несколько ключевых рецептов, которым нужно следовать, и ингредиенты, которые нужно использовать.Здесь мы рассмотрим базовые элементы, которые при правильном использовании и измерении могут превратить ваш онлайн-бизнес и дизайнерские мечты в золото.
Сначала позаботьтесь о технических вещах — или пусть ваш хост сделает это за вас
Вы думали, что веб-дизайн заключается в выборе правильной цветовой палитры и изображений, верно? Ну, ты не ошибся, по сути. Мы просто более подробно рассмотрим использование дизайна для улучшения и влияния на взаимодействие пользователей с вашим сайтом.
Лучший в мире дизайн не будет иметь значения, если ваши посетители не увидят ваш сайт или не задержатся на нем достаточно долго, чтобы совершить конверсию.Независимо от вашей аудитории, интернет-потребители довольно нетерпеливы: примерно 30% из них ожидают, что сайт загрузится за одну секунду или меньше, в то время как почти половина рассчитывают на то, что сайт появится в течение двух секунд. Любая миллисекунда сверх этого увеличивает ваши шансы навсегда потерять этого читателя или покупателя.
Любая миллисекунда сверх этого увеличивает ваши шансы навсегда потерять этого читателя или покупателя.
через GIPHY
То же самое можно сказать и о сайтах, которые вообще не загружаются. По данным Ponemon Institute, сбои в работе центра обработки данных могут стоить компаниям в среднем 9000 долларов за минуту, когда их веб-сайт недоступен.Почти три четверти посетителей покидают сайт, если он загружается более пяти секунд.
Регистрация у надежного провайдера веб-хостинга устраняет все эти проблемы без каких-либо хлопот и головной боли. Например, DreamHost использует в своих серверах высокопроизводительные твердотельные накопители, которые как минимум на 200 % быстрее традиционных жестких дисков. Гарантии безотказной работы — еще один важный параметр, который следует учитывать при оценке надежности. DreamHost — один из немногих провайдеров, которые обещают, что ваш сайт будет онлайн 100% времени — мы даже возместим вам стоимость хостинга в течение всего дня за каждый час, когда ваш сайт недоступен.
Если всего этого недостаточно, чтобы убедить вас, подумайте о том, чтобы проверить ежемесячные планы хостинга, которые позволят вам оценить тип производительности, надежности и обслуживания клиентов, с которыми вы можете столкнуться. (Кстати, это еще одна область, в которой DreamHost преуспевает, по словам людей из HostingAdvice.com).
Элементы дизайна веб-сайта, упрощенные
Уверенно создавайте красивый сайт с помощью нашего конструктора веб-сайтов с помощью перетаскивания.
6 ключевых компонентов веб-дизайна
Теперь мы можем заняться такими забавными вещами, как цвета, типографика, кнопки призыва к действию, пробелы и навигация! У каждого дизайнера, веб-разработчика и владельца сайта может быть свой подход к созданию веб-сайта, но существует стандартный контрольный список элементов и концепций, которые необходимо учитывать.
Конечно, хотя существуют общепринятые принципы дизайна, красота веб-дизайна в том, что это форма искусства, а не наука. Хороший дизайн выделяется из толпы, но убедитесь, что риски, на которые вы идете, просчитаны и обратимы, если они не срабатывают так, как вам хотелось бы.
Теперь пришло время перевернуть страницу этого альбома и начать рисовать! Вот шесть важных элементов дизайна, которые вы должны сделать правильно.
1. Общая компоновка и внешний видОбщий вид вашего сайта, безусловно, является важнейшим компонентом веб-дизайна.Мы используем эти общие термины, чтобы охватить ряд реакций, которые вы хотите, чтобы посетитель вашего веб-сайта имел. Первое впечатление имеет решающее значение, поэтому вы хотите удивить свою целевую аудиторию, как только веб-страница загрузится. Пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте или бизнесе, и от этого зависит, останутся они или уйдут.
Это означает, что ваш дизайн должен сочетаться с несколькими успокаивающими прилагательными: он должен быть простым, знакомым, интуитивно понятным, чистым и доступным. Используйте много пробелов (или отступов и полей), чтобы дать элементам вашего сайта пространство для дыхания, и используйте дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены.
Используйте много пробелов (или отступов и полей), чтобы дать элементам вашего сайта пространство для дыхания, и используйте дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены.
Яркие фотографии, значки или графика предоставляют дополнительную информацию к вашему тексту, но убедитесь, что изображения дополняют друг друга и бренд, который вы хотите представить.
Каждая часть вашего веб-сайта должна быть размещена в соответствии с визуальной иерархией, которую вы хотите назначить. Независимо от того, стремитесь ли вы к F-шаблонам или Z-шаблонам, вы можете направлять взгляды и поведение посетителей на основе вашего дизайна. Оба шаблона подчеркивают верхнюю горизонтальную область вашего сайта или место, где большинство дизайнеров размещают логотип бренда, навигацию, а иногда и окно поиска.Все три элемента способствуют узнаваемости бренда и взаимодействию с пользователем.
Связанный: Как создать логотип для вашего веб-сайта, который понравится посетителям
2. Цветовая схема
Цветовая схема Наконец, элементы, которых вы, вероятно, ожидали больше всего, когда начали читать. Ваша цветовая палитра и шрифты будут напрямую влиять на мнение ваших посетителей о вашем сайте, и именно с этого начинают большинство начинающих дизайнеров. Поверьте нам, фундамент, который вы проделали до сих пор, настроит вас на больший успех, чем Рой Г.Бив один.
Что касается выбора цветовой схемы, обратите внимание на перспективы вашего бренда или отрасли, а также на демографические данные вашей целевой аудитории, что сделает этот процесс несколько безболезненным. Всегда ищите способы сузить свой кругозор из примерно 7 миллионов различимых оттенков, которые может уловить глаз.
Юристам и бухгалтерам, например, обычно лучше всего подойдет темно-синий или зеленый цвет, чтобы показать профессионализм, в то время как фотограф может полагаться на черно-белый цвет, чтобы по-настоящему продемонстрировать яркость своих изображений.Помимо индустрии вашего бренда, обратите внимание на ожидания ваших читателей: родители новорожденных оценят нежно-розовые, голубые и желтые тона, а дети K-6 ожидают яркие основные цвета. Подростки и молодые люди смелые, в то время как взрослые, бабушки и дедушки немного более утонченные и зрелые.
Подростки и молодые люди смелые, в то время как взрослые, бабушки и дедушки немного более утонченные и зрелые.
Как только вы выберете свой доминирующий цвет, подумайте, какую цветовую палитру вы хотите. Предположим, вы хотите, чтобы ваша аудитория сосредоточилась на определенном фрагменте контента или кнопке или вызывала определенный тип взаимодействия.В этом случае вам понадобится дополнительный цвет с другой стороны цветового круга. Мы потратили целый пост в блоге на изучение выбора цвета, так что загляните туда, чтобы получить дополнительную помощь.
3. Типография Те же отраслевые и демографические принципы можно применить к типографике (или шрифтам), которую вы выбираете для передачи своего сообщения. Более формальные роли, такие как юристы и бухгалтеры, скорее всего, захотят придерживаться выдающихся шрифтов с засечками (у которых лишние биты свисают в конце букв), в то время как мы предполагаем, что фотограф будет использовать очень легкий и воздушный шрифт без засечек (без засечек). лишние биты) шрифт.
лишние биты) шрифт.
Как и в случае с общим дизайном и макетом сайта, вам нужно сбалансировать нормальность со свежестью. Поклонники дизайна сразу заметят Arial или Times New Roman. Ищите что-то немного другое — но что бы вы ни делали, даже не думайте о Comic Sans.
Ваш текст должен быть легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Использование дополнительного шрифта идеально подходит для заголовков или акцентов, но не выходите за рамки трех шрифтов или ненужных настроек размера.
Конечно, вы должны убедиться, что между вашим текстом и цветами фона сайта есть достаточный контраст, что обычно означает сочетание светлого цвета с темным тоном — избегайте этого пронзительного красного шрифта на зеленом фоне.
Мы удвоили посещаемость нашего блога с помощью WordPress
Мы покажем вам, как это сделать. Присоединяйтесь к более чем 150 000 других пользователей, которые получают нашу ежемесячную рассылку с полезными советами по WordPress!
4. Навигация
Навигация Навигация вашего сайта — это не пространство для творчества.Во-первых, не попадитесь в ловушку чрезмерно анимированных эффектов при наведении курсора и сложных многоуровневых поднавигационных элементов. Навигационные элементы, которые могут находиться в верхнем, основном и нижнем колонтитулах сайта, просто служат для того, чтобы как можно быстрее направить ваших посетителей к нужной им информации.
В самом верху страницы владельцы сайтов столкнутся с главным поляризующим дизайнерским решением: делать гамбургеры или не гамбургировать? Гамбургер-меню, представленное тремя параллельными горизонтальными линиями, представляет собой экономичный способ сэкономить место, скрывая навигацию за пределами сайта.Тем не менее, он скрывает важную информацию и взаимодействия от ваших посетителей и, как правило, имеет более низкий рейтинг кликов.
Сильная навигация выходит за рамки главного меню в вашем заголовке. Например, для длинных, прокручиваемых или одностраничных дизайнов вы можете включить стрелки направления, которые помогают направлять пользователей по каждому разделу. Большинству сайтов также будет полезно добавить липкую кнопку «Вернуться к началу», которая быстро возвращает посетителей наверх страницы (вот несколько предложений, основанных на исследованиях от Nielsen Norman Group, о том, как лучше всего реализовать этот навигационный элемент).
Большинству сайтов также будет полезно добавить липкую кнопку «Вернуться к началу», которая быстро возвращает посетителей наверх страницы (вот несколько предложений, основанных на исследованиях от Nielsen Norman Group, о том, как лучше всего реализовать этот навигационный элемент).
Наконец, не игнорируйте меню навигации нижнего колонтитула. Пользователи, как правило, прокручивают дальше, чем можно было бы ожидать, а некоторые бренды даже стали свидетелями увеличения конверсий на 50 % благодаря оптимизированному футеру. Если читатель задерживается достаточно долго, чтобы дойти до конца вашей домашней или целевой страницы, ему нужно будет куда-то еще пойти или что-то еще сделать, например, подписаться на обновления по электронной почте от вашего бизнеса.
Связанный: все, что вам нужно знать о нижних колонтитулах веб-сайта
5.Содержание Точно так же, как дизайнеры интерьеров не останавливаются после того, как стены покрашены, вы не закончите работу, выбрав макет, цветовую схему, шрифты и красивые элементы по вашему выбору. Пришло время поставить диван и повесить семейные фотографии на стену, обратив внимание на то, как ваши сообщения взаимодействуют с вашим дизайном.
Пришло время поставить диван и повесить семейные фотографии на стену, обратив внимание на то, как ваши сообщения взаимодействуют с вашим дизайном.
Посетителям вашего сайта и потенциальным клиентам нужна оперативная информация — заслуживает ли доверия ваш бренд? Опытный? Способны предоставлять первоклассные продукты и услуги? Учитывая короткую продолжительность концентрации внимания людей и молниеносное первое впечатление, четкое общение имеет решающее значение.Информация должна легко читаться и усваиваться.
Посмотрите внимательно на каждое слово: оно вам действительно нужно? Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Используйте заголовки и отображаемый текст, чтобы организовать разделы и быстро сообщить читателям, какую информацию вы предоставляете. Вместо того, чтобы использовать длинные бессвязные предложения, разбейте длинные списки на упорядоченные или неупорядоченные списки. Просто подумайте коротко и сладко!
Что касается стратегии контента, не забудьте заглянуть за пределы своего блога или домашней страницы. Убедитесь, что ваши страницы «О нас» и «Контакты» имеют соответствующий тон и передают правильную информацию. Например, лайфстайл-блогер захочет поделиться своим личным и семейным опытом, в то время как агент по недвижимости, скорее всего, будет больше сосредоточен на профессиональных результатах.
Убедитесь, что ваши страницы «О нас» и «Контакты» имеют соответствующий тон и передают правильную информацию. Например, лайфстайл-блогер захочет поделиться своим личным и семейным опытом, в то время как агент по недвижимости, скорее всего, будет больше сосредоточен на профессиональных результатах.
Связанный: 17 отличных страниц о нас, которые вдохновят вас
6. Не забывайте о мобильном телефонеФу! Наконец, мы приближаемся к концу нашей одиссеи веб-дизайна с гладким, компактным, удобным веб-сайтом.Готовы сделать все это снова, но меньше?
Объем мобильного веб-трафика пять лет назад превысил объем трафика с настольных компьютеров и не показывает никаких признаков замедления.
Чтобы лучше обслуживать посетителей, заходящих на ваш сайт с телефона или планшета, почти шесть лет назад Google ввела индекс Mobile-First для ранжирования сайтов в результатах поиска. А в мае 2021 года поисковая система запускает Core Web Vitals, набор показателей для измерения того, насколько хорошо ваш сайт обеспечивает качественное взаимодействие с пользователем. Чем лучше ваш сайт работает для пользователей (в том числе на мобильных устройствах), тем больше вероятность того, что Google повысит ваш рейтинг.
Чем лучше ваш сайт работает для пользователей (в том числе на мобильных устройствах), тем больше вероятность того, что Google повысит ваш рейтинг.
Короче говоря, удобные для мобильных устройств веб-сайты больше не просто приятная модная функция — они необходимы.
Большинство тем или шаблонов WordPress, которые вы покупаете у разработчика, уже подготовлены для мобильного трафика. Однако, если вы разрабатываете свой собственный внешний вид или нанимаете веб-дизайнера, вам необходимо убедиться, что на вас распространяется один из двух основных вариантов: адаптивный шаблон, который адаптируется к различным размерам экрана, или внешний вид только для мобильных устройств. который активируется, когда не настольное устройство пытается получить доступ к вашему сайту.
Получите потрясающий веб-сайт, разработанный с нуляТеперь, когда вы узнали о ключевых элементах веб-дизайна, пришло время создать свой веб-сайт!
В DreamHost мы упрощаем для домашних мастеров быстрый запуск веб-сайта с помощью нашего конструктора веб-сайтов WP с помощью перетаскивания. Но если вы ищете отточенный, индивидуальный веб-сайт WordPress, который на 100% уникален для вашего бренда, рассмотрите нашу услугу «Индивидуальный дизайн веб-сайта».
Но если вы ищете отточенный, индивидуальный веб-сайт WordPress, который на 100% уникален для вашего бренда, рассмотрите нашу услугу «Индивидуальный дизайн веб-сайта».
Вот как работает этот процесс: вы начнете со звонка один на один с вашим менеджером проекта, который проведет вас через форму требований, где мы собираем контент и определяем ваши цели.Затем мы соберем ваш существующий логотип и ключевые материалы по брендингу в простой одностраничный справочный лист, чтобы убедиться, что дизайн вашего веб-сайта соответствует вашему бренду.
Затем наши профессиональные дизайнеры создадут индивидуальный прототип вашего нового веб-сайта, чтобы вы могли легко оставить отзыв. После того, как вы одобрите, мы превратим его в высокопроизводительный веб-сайт WordPress. Мы гарантируем, что вы будете удовлетворены конечным продуктом, внося изменения с самого начала; вы получите два раунда изменений дизайна и два раунда изменений кода для каждой страницы вашего сайта.
Ваш готовый веб-сайт будет оптимизирован для SEO, адаптирован для мобильных устройств и наполнен функциями — настраиваемым блогом, формами контента, аналитикой и функциями электронной коммерции. За дополнительную плату мы даже загрузим товары в ваш интернет-магазин.
За дополнительную плату мы даже загрузим товары в ваш интернет-магазин.
Если вы готовы выйти за рамки стандартного шаблона, воспользуйтесь нашей услугой «Индивидуальный дизайн веб-сайта» уже сегодня!
Шесть этапов проектирования и разработки веб-сайта
Фаза первая: обнаружение/сбор информации
Первым шагом в разработке успешного веб-сайта является сбор информации.
При проектировании внешнего вида вашего веб-сайта необходимо учитывать множество факторов, поэтому сначала вам задают множество вопросов, чтобы получить четкое представление о вашем бизнесе и ваших потребностях в веб-сайте. Следует учитывать следующие моменты:
Цель
Какова цель сайта? Вы хотите предоставить информацию, продвигать услугу, продавать продукт и т. д.?
Цели
Чего вы надеетесь достичь, создав этот сайт? Две наиболее распространенные цели — заработать деньги или поделиться информацией.
Целевая аудитория
Есть ли определенная группа людей, которая поможет вам достичь ваших целей? Полезно представить своего идеального клиента. Учитывайте их возраст, пол или интересы — это поможет определить лучший стиль дизайна для вашего сайта.
Учитывайте их возраст, пол или интересы — это поможет определить лучший стиль дизайна для вашего сайта.
Контент
Какую информацию целевая аудитория будет искать на вашем сайте? Они ищут конкретную информацию, конкретный продукт или услугу и т. д.?
Второй этап: планирование
Используя информацию, собранную на первом этапе, мы сначала составляем план.
Здесь мы разрабатываем карту сайта — список всех основных тем и подтем для вашего сайта. Это дает нам представление о том, какой контент будет на сайте, и имеет важное значение для разработки последовательной, простой для понимания системы навигации.
Здесь же мы решаем, какие технологии следует внедрить — контактные формы, настраиваемые типы сообщений, определенные плагины и т. д. сайта.
Целевая аудитория является одним из ключевых факторов, учитываемых здесь. Например, сайт, предназначенный для молодых людей, будет сильно отличаться от сайта, предназначенного для финансового учреждения. Элементы брендинга, такие как логотип и цвета вашей компании, также включены в дизайн, чтобы усилить узнаваемость вашей компании на веб-сайте.
Элементы брендинга, такие как логотип и цвета вашей компании, также включены в дизайн, чтобы усилить узнаваемость вашей компании на веб-сайте.
Этап четвертый: Разработка
Здесь создается сам функциональный веб-сайт.
Мы берем все отдельные графические элементы из эскизного проекта и используем их для создания функционального сайта.В частности, они используются для создания функциональной темы WordPress, которая определяет внешний вид вашего сайта. Это включает в себя не только представление для настольных компьютеров, но и мобильные адаптивные представления, гарантируя, что ваш сайт доступен для максимально широкой аудитории.
После разработки темы WordPress мы берем ваш контент и распространяем его по всему сайту в соответствующих разделах.
Фаза пятая: Тестирование и доставка
На этом этапе мы уделяем внимание окончательным деталям и тестируем ваш веб-сайт.
Мы тестируем такие вещи, как полную функциональность форм или другие функции. Мы проверяем наличие проблем совместимости в последнюю минуту, таких как просмотр различий между различными веб-браузерами или мобильными устройствами.
Мы проверяем наличие проблем совместимости в последнюю минуту, таких как просмотр различий между различными веб-браузерами или мобильными устройствами.
Как только мы получим ваше окончательное одобрение, наступит время сдать сайт. Мы переносим файлы на ваш сервер. В большинстве случаев это также включает в себя установку и настройку WordPress и основного набора основных плагинов, помогающих улучшить сайт. Здесь мы снова быстро тестируем сайт, чтобы убедиться, что все настроено правильно и что сайт продолжает работать в полном объеме.
Это знаменует собой официальный запуск вашего веб-сайта, так как теперь он доступен для просмотра публике.
Этап шестой: техническое обслуживание
Запуск вашего сайта не означает, что вся работа закончена.
Один из способов привлечь постоянных посетителей на ваш сайт — регулярно предлагать обновленный контент. И по мере появления новых версий WordPress и любых установленных плагинов их также следует обновлять.
Если вам неудобно запускать обновления самостоятельно и/или вы предпочитаете лучше тратить время на управление своим бизнесом, а не беспокоиться о своем веб-сайте, я буду более чем счастлив продолжить совместную работу над сохранением вашего веб-сайта. своевременно.
своевременно.
Существует несколько планов обслуживания, доступных для существующих клиентов по сниженным ценам, в зависимости от того, как часто вы планируете вносить изменения или дополнения на свой сайт.
6-этапный процесс разработки веб-сайта для клиентов
Понимают ли ваши потенциальные клиенты веб-дизайна, как работает процесс разработки веб-сайта? Обучение клиентов вашему процессу веб-дизайна — это отличный шанс продемонстрировать свой опыт, авторитет и авторитет в создании веб-сайтов, которые приносят результаты. В этом посте мы разобьем процесс разработки веб-сайта на 6 шагов.
Со всеми удобными инструментами для создания веб-сайтов, доступными на современном рынке, почти каждый, кто хочет создать веб-сайт, может сделать это с относительной легкостью. Но процесс создания качественного веб-сайта включает в себя гораздо больше, чем просто создание веб-сайта.
Профессиональные дизайнеры веб-сайтов знают, что важно иметь пошаговый подход к своим проектам веб-дизайна. В конце концов, все навыки и усилия по созданию веб-сайтов в мире не будут иметь значения, если процесс не будет оптимизированным, эффективным и действенным.
В конце концов, все навыки и усилия по созданию веб-сайтов в мире не будут иметь значения, если процесс не будет оптимизированным, эффективным и действенным.
Возможно, вы еще не задумывались о своем личном подходе к процессу веб-дизайна в этих терминах. Если вы похожи на многих других владельцев бизнеса и веб-сайтов, возможно, вы не относитесь к процессу веб-дизайна так серьезно, как к другим своим деловым практикам.
Настало время это изменить, и мы собираемся показать вам, как именно.
Как правильное планирование делает веб-сайт лучше
Если вы являетесь коммерческим или внештатным веб-дизайнером, подумайте о том, чтобы создать отдельную страницу на своем веб-сайте с портфолио и направить новых клиентов на свой личный процесс веб-дизайна (тот, который мы собираемся показать вам).Большинство клиентов предпочитают четкий и действенный план своего проекта веб-дизайна, и это именно то, что вы должны им дать.
Когда вы полностью проясните свой процесс проектирования и хорошо общаетесь на протяжении всего проекта, у вас будет больше довольных клиентов, меньше работы и гораздо меньше головной боли по мере продвижения проекта. Вы также получите гораздо лучший веб-сайт. А разве не этого мы все хотим?
Вы также получите гораздо лучший веб-сайт. А разве не этого мы все хотим?
Теперь давайте рассмотрим шесть ключевых шагов профессионального процесса разработки веб-сайта, который каждый раз будет приводить к наилучшему конечному результату.
6 шагов процесса разработки веб-сайта
Качественный веб-дизайн — это гораздо больше, чем создание веб-сайта, и пошаговый подход к проектам веб-дизайна показывает всю работу и навыки, необходимые для создания успешного присутствия в Интернете. Возможно, вы никогда не думали о своем подходе к процессу веб-дизайна в этих терминах, но, возможно, план в этом посте поможет сформировать ваш собственный.
Сделайте эти 6 шагов, создайте специальную страницу на своем сайте для фрилансеров и направьте новых клиентов на процесс веб-дизайна.Большинство клиентов предпочтут четкий и действенный план своего проекта веб-дизайна, а разъяснение процесса разработки вашего веб-сайта поможет в общении на протяжении всего проекта, что в конечном итоге приведет к более довольным клиентам и меньшему количеству работы (и головной боли) для вас.
Шаг 1: Фаза обнаружения
Невозможно завершить успешный процесс разработки веб-сайта, не зная сначала, каковы цели проекта.
Если проект предназначен для вашего собственного веб-сайта, найдите время, чтобы записать изученную информацию:
- Бизнес или отрасль, в которой будет жить ваш веб-сайт
- Ваш целевой рынок и информация о том, кто ваши клиенты есть и будут
- Конечная цель и цель создания веб-сайта
Когда вы записываете особенности вашего цели проекта, вы автоматически делаете их более осязаемыми и действенными.
Не позволяйте своим целям витать в голове.
Если вы профессиональный дизайнер веб-сайтов, работающий с клиентами, этап исследования веб-дизайна полностью посвящен сбору информации. Этот шаг также очень важен для вас, чтобы лучше понять бизнес и отрасль вашего клиента, его целевой рынок и клиентов, а также конечную цель / цель веб-сайта.
Хотя заманчиво пропустить этапы поиска и планирования и сразу перейти к дизайну, эти первые два шага имеют решающее значение для создания правильного веб-сайта, соответствующего потребностям клиента.
На этапе обнаружения задайте себе или своему клиенту следующую серию вопросов. Ответы быстро начнут направлять поток предстоящего проекта:
- Чем занимается ваш бизнес или организация?
- Что отличает ваш бизнес или организацию от конкурентов?
- Кто ваши конкуренты?
- Кто ваш идеальный клиент?
- Опишите концепцию, проект или услугу, которые этот сайт предназначен предоставлять или продвигать.
- Какова цель вашего сайта?
- Кто посещает ваш сайт?
- О чем вы мечтаете для этого сайта?
- Существует ли строгий бюджет, связанный с обеспечением надежного присутствия в Интернете, или есть некоторая свобода в деньгах для работы?
В дополнение к этим вопросам уделите несколько минут прочтению статьи под названием «65 вопросов, которые следует задать во время следующей встречи с внештатным клиентом». Предлагаемые вопросы в этой статье разделены на семь основных групп:
- Клиент
- Проект
- Аудитория
- Бренд
- Особенности и объем
- Электронная торговля
- Время и бюджет
Каждая группа предлагает важные области потенциальной информации, которая поможет сформировать
Используя подход, описанный в посте «65 вопросов», этап «Открытие» процесса веб-дизайна действительно больше похож на первоначальную консультационную встречу с потенциальным клиентом. На этапе обнаружения вы можете лучше оценить химию между вами и потенциальным клиентом, изучить условия работы, которые у вас будут с потенциальным клиентом, и оценить масштаб проекта.
На этапе обнаружения вы можете лучше оценить химию между вами и потенциальным клиентом, изучить условия работы, которые у вас будут с потенциальным клиентом, и оценить масштаб проекта.
На этой встрече вы также можете проинформировать потенциального клиента о вашем процессе веб-разработки, который вы собираетесь изучить в этом руководстве, и предложить дополнительные функции, которые могут соответствовать целям клиента.
Это также хорошее время, чтобы рассказать потенциальному клиенту о важности ваших текущих услуг по обслуживанию веб-сайта.
Конечно, если вы создаете сайт для своих собственных целей, ответы на вопросы, представленные в посте «65 вопросов», покажут вам, как упростить процесс и не сбиться с пути к достижению ваших целей.
Загрузите электронную книгу: Как получить содержимое веб-сайта от клиентов
Шаг 2: планирование
Как и сбор информации, этап планирования дизайна веб-сайта является важной частью запуска нового веб-сайта.
Если вы сомневаетесь в необходимости тратить время на этапы планирования процесса разработки веб-сайта, подумайте о любом другом проекте, не связанном с Интернетом, который вы когда-либо делали, будь то личный или деловой проект.
Без процесса планирования результаты, вероятно, не будут такими, как вы надеялись.
Скорее всего, если вы начнете строить новый сарай, например, не продумав сначала, как будет выполняться процесс от начала до конца, ваш конечный результат, вероятно, не простоит очень долго.
Как владелец бизнеса или дизайнер веб-сайтов, очень заманчиво сразу перейти к этапу разработки веб-сайта. В основном это связано с тем, что этап проектирования, очевидно, является самой творческой (и приятной) частью проекта (для большинства людей). Тем не менее, надлежащее исследование и планирование помогут прояснить ваши цели для веб-сайта и направить ваш дизайн.
По этой причине большое количество времени, потраченное на этот этап процесса, имеет решающее значение для успеха проекта.
Вы когда-нибудь слышали старую поговорку «Семь раз отмерь, один раз отрежь»? Эта концепция также верна для разработки веб-сайтов. Потратить время на планирование веб-сайта — это хорошая инвестиция, которая в конечном итоге сэкономит вам время и даже деньги в долгосрочной перспективе.
На этапе планирования вы захотите просмотреть или создать SEO-стратегию для веб-сайта. Поскольку веб-сайты часто упорядочивают большой объем информации в удобном для пользователя формате, это также хорошее время, чтобы получить представление об отсутствующем контенте, прежде чем приступать к разработке чего-либо.
Этап планирования также помогает клиентам понять свою роль в соблюдении сроков с контентом, поэтому процесс запуска не задерживается. И если вы когда-либо разрабатывали веб-сайт для клиента, вы уже знаете, что погоня за клиентским контентом может быть одним из ключевых (и часто разочаровывающих) факторов, которые не позволяют завершить проекты в срок.
Этап планирования дизайна веб-сайта включает в себя 3 основные задачи, которые мы рассмотрим здесь более подробно.
Это:
- Создание или пересмотр стратегии SEO
- Создание карты сайта веб-сайта
- Обзор и разработка контента
Давайте подробно рассмотрим каждый из них.
Создайте или пересмотрите стратегию SEO
В своей простейшей форме SEO это:
«Практика повышения качества и количества трафика на ваш сайт с помощью обычных результатов поисковых систем».
Хотя сегодня большинство людей хоть немного знакомы с концепциями SEO, часто забывают, что передовой опыт SEO не является статичным набором правил.
На самом деле, они постоянно меняются.
Так что же входит в SEO, чтобы принести наилучшие результаты в 2021 году и далее? Чтобы полностью понять значение поисковой оптимизации, нам нужно разбить приведенное выше определение на три отдельные части.
Это:
Качество трафика сайта: Конечно, вы можете ежедневно привлекать на сайт тысячи случайных посетителей с помощью различных стратегий. Но если пользователь попадает на ваш сайт, потому что Google показал ему, что вы являетесь ресурсом для покупки Apple iPhone, когда ваш сайт на самом деле продает свежие яблоки с фермы, вы не привели качественного посетителя.
Но если пользователь попадает на ваш сайт, потому что Google показал ему, что вы являетесь ресурсом для покупки Apple iPhone, когда ваш сайт на самом деле продает свежие яблоки с фермы, вы не привели качественного посетителя.
Скорее важно знать, как привлечь посетителей, искренне заинтересованных в том, что может предложить ваш веб-сайт.
Количество трафика сайта: После того, как вы точно определили, как заставить нужных пользователей переходить на ваш сайт со страниц результатов поисковой системы или результатов поисковой выдачи, пришло время привлечь больше таких пользователей. В конце концов, чем больше качественных посетителей вы приведете, тем больше потенциальных клиентов вы обнаружите.
Результаты обычного поиска: Каждый раз, когда вы запускаете поиск Google, вы заметите, что все верхние результаты заполнены объявлениями, которые выглядят как результаты обычного поиска.Правда в том, что эти объявления составляют значительную часть поисковой выдачи любого веб-сайта.
Но органический трафик — это то, что нам нужно для SEO. Это трафик, который поступает постоянно и многократно каждый день, даже не платя Google за размещение рекламы.
Так и можно.
Вот как начать:
- Если вы создаете собственный веб-сайт, изучите конкретные условия поиска для вашего бизнеса или отрасли. Если вы работаете с клиентом, говорите с ним об одном и том же
- Исследуйте и анализируйте объемы ключевых слов
- Создайте электронную таблицу ключевых слов/фраз
- Аудит существующего контента веб-сайта для оптимизации SEO
- Составьте список SEO-контента, необходимого для заполнить пробелы
- Сопоставить ключевые слова/фразы с существующим или будущим контентом
Если вы новичок в самостоятельном SEO или предоставлении клиентам услуг по поисковой оптимизации, у нас есть несколько бесплатных обучающих видео по SEO и основам обучающих видео по SEO доступный.
Вы также можете пройти 9-часовой интенсивный SEO-тренинг на SEO Summit.
Создать карту сайта
После работы над стратегией SEO на этапе планирования пришло время создать карту сайта для веб-сайта.
Карта сайта — это схема структуры страниц, из которых состоит веб-сайт. Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.
Например, вы можете:
- Создавайте свой дизайн вокруг наиболее важных страниц
- Более эффективно планируйте навигацию по веб-сайту
- Получите общее представление о содержании, которое еще необходимо написать
Используя свою SEO-стратегию, создайте карту сайта с соответствующей иерархией страниц и содержанием бункеры.
Создайте специальный документ для карты сайта и схемы сайта.
Вы можете использовать карту сайта в качестве контрольного списка для управления ходом вашего проекта.
Включите основные страницы веб-сайта (О нас, Контакты и т. д.), а также дополнительные страницы с ключевыми словами/фразами.
Для владельцев сайтов WordPress рассмотрите возможность использования подключаемого модуля Google XML Sitemaps, который поможет вам.
Проверка содержания и разработка
Последняя часть процесса планирования веб-сайта включает в себя углубленный анализ содержания веб-сайта.
Для начала вам необходимо провести аудит существующего контента (если уже существует существующий веб-сайт, который заменяется или перерабатывается) и составить план создания нового контента, который поможет веб-сайту работать лучше.
Клиенты могут нести ответственность за создание нового контента, но это часто создает проблемы, которых можно было бы избежать. Чаще всего у клиентов, которые соглашаются писать контент для собственного сайта, в бизнесе и жизни происходит много других дел. Даже если вы установите строгие сроки доставки контента,
Реальность такова, что большинству людей просто не нравится или они не знают, как правильно писать контент для веб-сайтов.
Если вы планируете взять на себя ответственность за написание контента для веб-сайта, но не в восторге от этой идеи, часто очень полезно заключить контракт с внештатным писателем, чтобы удовлетворить ваши потребности в контенте.
Есть несколько недорогих поставщиков контента, таких как TextBroker, Scripted, The Hoth и многие другие, которые могут помочь вам в процессе создания контента.
В процессе просмотра и разработки контента вам необходимо:
- Просмотрите существующий веб-контент
- Запросите не-веб-контент, такой как брошюры, визитные карточки или листовки
- Наймите или назначьте авторов для написания контента
- Установите сроки завершения контента
Веб-сайт не будет успешным без отличного контента.Поэтому важно потратить много времени и энергии на то, чтобы контент вашего проекта был готов к работе.
Шаг 3: Дизайн
Третий шаг процесса веб-дизайна — это разработка внешнего вида веб-сайта. На этом этапе создается каркас веб-сайта с основными элементами веб-страницы, такими как заголовок, навигация, виджеты и т. д.
На этом этапе создается каркас веб-сайта с основными элементами веб-страницы, такими как заголовок, навигация, виджеты и т. д.
Затем каркас можно превратить в более реалистичный макет с помощью такой программы, как Photoshop.
Задача хорошего веб-дизайна, как и любого другого дизайна, состоит в том, чтобы сбалансировать форму и функциональность.Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.
У хороших веб-дизайнеров за каждым проектным решением стоит цель.
Для дизайнеров и разработчиков WordPress дизайн вашего сайта начинается с выбора лучшей темы для создания. Если вы никогда не слышали о теме Kadence, сейчас самое время ее проверить.
Скачать тему Kadence
Это может быстро стать вашей основной темой для каждого нового проекта WordPress.
Kadence Theme работает с редактором блоков WordPress уникальным образом, что делает разработку веб-сайтов снова увлекательной. Это бесплатная тема со всеми прибамбасами некоторых из лучших тем премиум-класса, и она действительно содержит функции следующего уровня, которые сделают любой сайт красивым и эффективным.
Это бесплатная тема со всеми прибамбасами некоторых из лучших тем премиум-класса, и она действительно содержит функции следующего уровня, которые сделают любой сайт красивым и эффективным.
Чтобы в полной мере воспользоваться темой Kadence и вывести ее на новый уровень, вам также понадобятся блоки Kadence. Этот инструмент даст вам 100% профессиональные результаты проектирования без необходимости знать, как программировать.
Но помните, дизайн всегда должен соответствовать содержанию.
Прочтите это еще раз и дайте понять.
Дизайн всегда должен соответствовать содержанию.Проблема в том, что содержание часто вместо этого приспосабливается к дизайну, а содержанию уделяется очень мало внимания. Контент вашего веб-сайта — это, безусловно, главное, что вы хотите, чтобы зрители заметили.
Таким образом, для каждого из дизайнов вашей страницы остановитесь и задайте себе эти три вопроса:
- Какова основная цель страницы?
- Понятно ли пользователям, какие действия им необходимо предпринять?
- Как дизайн побуждает пользователей к действию?
Профессиональный и эффективный веб-дизайнер также уделит пристальное внимание тому, как дизайн будет преобразован в код. Даже если вы не занимаетесь разработкой самостоятельно, будучи дизайнером, стоит инвестировать в свои навыки кодирования.
Даже если вы не занимаетесь разработкой самостоятельно, будучи дизайнером, стоит инвестировать в свои навыки кодирования.
И всегда следите за тем, чтобы разработчик проверял дизайн перед тем, как он будет передан клиенту.
Наконец, используйте фазу дизайна, чтобы завершить общий вид веб-сайта с клиентом и обсудить решения для:
Согласуйте дизайн с клиентом, прежде чем переходить к этапу разработки.
Шаг 4: Разработка
На этапе разработки дизайн веб-сайта преобразуется в фактический код, который обеспечивает работу веб-сайта.Этот этап может быть самым длительным, поэтому держите клиентов в курсе состояния проекта.
На этапе разработки регулярные электронные письма из трех предложений, подобные приведенному ниже, отлично подходят для поддержания связи с клиентом:
«Вот что мы делали на этой (прошлой) неделе. Вот где вещи (настоящее). Это то, что будет дальше (будущее)».
В конце концов, если вы замолчите на какое-то время во время разработки, многие клиенты будут предполагать худшее, и вы можете потерять проект.
Для дизайнеров и разработчиков WordPress основные этапы разработки веб-сайта включают:
- Установите WordPress на локальный или тестовый сервер.
- Установите начальную тему WordPress.
- Установите плагин резервного копирования WordPress, предпочтительно BackupBuddy. Запуск BackupBuddy во время разработки упрощает 1) отмену изменений в файлах и 2) перемещение сайта на действующий домен или сервер для запуска.
- С помощью макета перенесите дизайн на реальный сайт.
- Тестируйте и оптимизируйте в процессе.
Шаг 5. Запуск веб-сайта
Наконец-то пришло время запустить веб-сайт!
Поскольку запуск веб-сайта включает в себя очень много шагов, рекомендуется использовать контрольный список, чтобы убедиться, что вы не пропустили ни одного шага.
Обязательно используйте контрольные списки в этих статьях, чтобы запуск вашего веб-сайта прошел гладко:
Они определенно сделают процесс запуска вашего сайта намного эффективнее.
Этап 6: Техническое обслуживание
Фрилансеры часто упускают из виду этот последний и заключительный этап веб-дизайна. Тем не менее, обслуживание веб-сайта важно для долгосрочного здоровья и успеха веб-сайта, а также является источником потенциального постоянного дохода.
Прежде чем начать новый проект веб-сайта, расскажите потенциальным клиентам о долгосрочных обязанностях владельца веб-сайта.Так же, как владение автомобилем или домом, веб-сайт нуждается в обслуживании и обслуживании. Предложите ежемесячное обслуживание WordPress, чтобы снять с ваших клиентов задачи по обслуживанию веб-сайта.
На базовом уровне обслуживание WordPress включает в себя следующие необходимые действия для обеспечения бесперебойной работы сайта WordPress:
- Обновления WordPress
- Обновления тем и плагинов
- Резервные копии WordPress
- Плагин безопасности WordPress, а именно iThemes Security Pro
- Отслеживание аналитики и отчетность
- Хостинг WordPress
Обслуживание WordPress также может распространяться на другие области SEO, добавление нового контента или обновление существующего контента, одобрение комментариев/ответов, очистка от спама и многое другое.
Если вы управляете несколькими сайтами WordPress, используйте такую службу, как iThemes Sync, для управления обновлениями WordPress и многим другим с одной панели инструментов.
При обсуждении текущего обслуживания сайта спросите своих клиентов:
- Существует ли долгосрочная стратегия редактирования, обновления и продвижения вашего веб-сайта?
- Кто будет отвечать за обслуживание веб-сайта?
Будьте готовы предложить свою месячную плату за обслуживание и сообщить клиентам о почасовой ставке, если им нужно, чтобы вы исправили проблемы с веб-сайтом, внесли изменения в контент и т. д.
Спросите своих клиентов: существует ли долгосрочная стратегия редактирования, обновления и продвижения вашего веб-сайта? Кто будет заниматься обслуживанием сайта? Будьте готовы предложить свою месячную плату за обслуживание и сообщить клиентам о почасовой ставке, если им нужно, чтобы вы исправили проблемы с сайтом, внесли изменения в контент и т.
д.
Приветствуем плавный процесс разработки веб-сайта
Если следовать описанному выше шестиэтапному процессу, процесс разработки веб-сайта будет проходить более гладко и не отклоняться от цели.А после небольшого исследования и планирования дизайн вашего веб-сайта станет более информативным.
Следуя контрольному списку для разработки и запуска, вы не пропустите ни одного важного шага. И, наконец, поддержание веб-сайта защищает инвестиции, сделанные в его создание.
В конечном итоге клиенты будут более удовлетворены своим опытом и увидят ценность своего веб-сайта.
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Как директор по маркетингу здесь, в iThemes и Restrict Content Pro, она стремится помочь вам найти лучшие решения для создания и запуска эффективных веб-сайтов WordPress.Вне работы Кристен любит вести дневник (посмотрите ее побочный проект, Год трансформации !), походы в походы и кемпинги, приготовление пищи и ежедневные приключения со своей семьей, надеясь жить более настоящей жизнью.
9 Руководящие принципы и передовые практики для исключительного веб-дизайна и удобства использования
Когда дело доходит до дизайна или редизайна веб-сайта, легко зациклиться на эстетике. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей больше 1.8 миллиардов веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт не просто красивое лицо. Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и удобства взаимодействия с пользователем (UX) , насколько приятно взаимодействовать с вашим веб-сайтом.
Теперь вы могли бы потратить годы на изучение всех тонкостей этих дисциплин. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1.Простота
Хотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить, насколько хорош его дизайн. Они хотят выполнить какое-то действие или найти определенную информацию.
Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг.Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, например:
- Цвета: В общем, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и очень минимального рукописного шрифта, если таковой имеется.Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
- Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).

Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2.Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает расположение и организацию элементов веб-сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но так, чтобы это было естественно и приятно. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Мореходные качества
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут.В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).
- Включите навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой навигационный маршрут.

- Включите панель поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней.Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще один совет: как только вы определились с тем, какой будет основная (верхняя) навигация вашего сайта, держите ее последовательной. Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Это прекрасно подводит нас к следующему принципу. ..
..
4. Консистенция
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах.Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не означает, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой.Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет. Вероятно, многие пожали бы плечами.
Источник изображения
5.
 Оперативность
ОперативностьПо данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители.В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, более важно обеспечить отличные возможности на разных устройствах, чем выглядеть одинаково на этих устройствах.
Источник изображения
Наряду с удобством для мобильных устройств стоит проверить кросс-браузерную совместимость вашего веб-сайта. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и скорость отклика, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов. В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения легко понять.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Для более глубокого изучения этой темы см. наше Полное руководство по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. К таким соглашениям относятся:
- Размещение главной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.
Точно так же вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей.Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций повышает доверие к вашему сайту. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете.Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте. Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.
Вот пример эффективной страницы с ценами на сайте Box:
Источник изображения
9.Ориентированность на пользователя
В конце концов, удобство использования и пользовательский опыт зависят от предпочтений конечных пользователей. В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения.Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.
Лучшие практики веб-дизайна
- Выберите типографику, которую легко читать и пролистывать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши CTA заметными.
- Оптимизация для мобильных устройств.
- Ограничить параметры, предоставляемые пользователям.
1. Выберите типографику, которую легко читать и пролистывать.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.
В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря.В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, подходящую для вашего бренда.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся. Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта.Должно:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта.Должно:
- подчеркните индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3.Используйте пустое пространство, чтобы разбить текст и другие элементы.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно. Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице.Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4.Используйте текстуру, чтобы добавить индивидуальности и глубины.

Напоминая трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания другим ощущением — зрением. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него.Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
В дизайне веб-сайта очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.
Некоторым людям легче усваивать и обрабатывать информацию визуально.
Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад».Вот почему важно сделать его максимально простым.
Многие веб-сайты выбирают горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня. Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня. Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Источник изображения
7. Выделите свои призывы к действию.
CTA — это элементы на веб-странице, в рекламе или другом контенте, которые побуждают аудиторию что-то делать. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA отображались в дизайне вашего веб-сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.
На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.
Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку в 2021 году на мобильные устройства приходилось 59% обычных посещений поисковых систем, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств.На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это сворачивается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.
Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.
9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения.Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на домашнюю страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, вкусах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке.Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные материалы и медиа
- Призывы к действию (СТА)
- Пробел
1.Верхний и нижний колонтитулы
Верхний и нижний колонтитулы — основа почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».
Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или панель поиска, если она расположена на достаточном расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию.В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию.В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное в верхней части как минимум вашей домашней страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете подумать о том, чтобы сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.
3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще.Все они устанавливают стандарт для вашего собственного поиска по сайту.
Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще.Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете.Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
5. Цветовая палитра
Выбор цвета играет важную роль в удобстве использования и UX вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Запуск цветовой палитры с нуля может оказаться на удивление сложным в первый раз.Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Рубрики
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
7. Прозрачные этикетки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что именно он делает и/или куда направляется. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение.То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, на кнопке со ссылкой на страницу с ценами должно быть написано просто «Цены» — все, что выходит за рамки этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является лишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.
Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.
Пользовательское тестирование может оказать большую помощь здесь. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе.Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и медиа
При размещении на страницах статических изображений, гифок, видео и других мультимедийных материалов помните о том, что выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный замещающий текст для обеспечения доступности.
9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который предлагает действие пользователя. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки.Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных CTA, которые увеличивают количество конверсий, посмотрите наш список примеров CTA.
10. Пробел
Как упоминалось выше, иногда речь идет об элементах, которые вы не включаете . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Но сколько пробелов у вас должно быть? Это еще один личный звонок, и он варьируется от сайта к сайту. Таким образом, пользовательское тестирование здесь тоже пригодится. На что люди обращают внимание? Чувствуют ли они себя перегруженными плотностью контента? Опять же, все это связано с нашим первым принципом — простотой.
Дизайн, который ставит пользователей на первое место
Действительно, веб-дизайн в значительной степени субъективен — внешний вид вашего сайта не всем понравится.Тем не менее, существуют проверенные принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома.
По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после плохого опыта. И как ты мог их винить? Мы наверняка все там были.
И как ты мог их винить? Мы наверняка все там были.
Итак, в качестве последней части мудрости юзабилити/UX, начните больше заботиться! Представьте себя на месте (или, точнее, окна браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном отлично справляются со своей работой, они могут быть невероятно дорогими.
К счастью, есть другой путь: конструкторы сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт, не зная ни одной строки кода!
Естественно, существует множество вариантов — разного качества — но мы приложили усилия и исследовали лучшие на рынке.Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты дизайна вашего собственного сайта.
Ниже мы рассмотрим три лучших варианта как для обычных веб-сайтов, так и для интернет-магазинов. Однако сначала давайте обратимся к слону в комнате: WordPress.
Как насчет WordPress?
WordPress.org — это самостоятельная CMS с открытым исходным кодом (система управления контентом), но все, что вам на самом деле нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для запуска вашего веб-сайта вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress, однако, заключается в том, что он не совсем подходит для среднего человека. Если вы не разбираетесь в коде или у вас нет бюджета для найма профессионального разработчика, использование WordPress будет практически невозможным.
По этой причине мы рекомендуем людям, которые создают свой собственный сайт, использовать конструкторы веб-сайтов и платформы электронной коммерции.
Разработка веб-сайтов: конструкторы веб-сайтов
Если вы не собираетесь продавать через Интернет, конструкторы веб-сайтов — это наиболее эффективный способ создания собственного веб-сайта для нетехнических гениев. Если вам нужен интернет-магазин, перейдите к разделу «Платформы электронной коммерции».
Благодаря нашему экспертному исследованию мы смогли определить 10 лучших конструкторов веб-сайтов, доступных вам сегодня.Все они удовлетворяют различные потребности, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons | -легко и интуитивно понятно использовать редактор | Невозможно переключать шаблоны после запуска веб-сайта |
|---|---|
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования веб-сайта |
| Мощные функции справки и поддержки выбор и количество настраиваемых параметров могут быть ошеломляющими | |
| Конструктор, который чаще всего рекомендуют наши пользователи |
Wix считается лучшим конструктором веб-сайтов на рынке . Его простой в использовании редактор с функцией перетаскивания дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Его простой в использовании редактор с функцией перетаскивания дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Также есть выбор из 510 профессионально разработанных шаблонов, множество потрясающих встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу самостоятельно, мы можем подтвердить, что Wix оправдывает ожидания. Посмотрите наши окончательные результаты исследований и убедитесь сами:
Мы также организовали для обычных людей, таких как вы, возможность сесть с Wix и попытаться создать свой собственный веб-сайт.Эти добровольцы были поражены тем, насколько быстрым и простым было использование Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [разработать веб-сайт] удалось так быстро. Я не думал, что все это можно сделать за час».
«Мне нравится боковое меню, куда можно добавлять изображения, приложения и т. д., потому что в нем легко и просто ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на его бесплатный план и посмотрите, что вы из этого сделаете.
Squarespace
| квадратных квадратных пространств | квадратных пространств минусы | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Лучшие качественные шаблоны с точки зрения дизайна и гибкости | Ограниченное количество планов цен | |||||||||||||||||
| Лучшие качества любого строителя на market | Не совсем подходит для начинающих | |||||||||||||||||
| Полный контроль над настройкой без необходимости кодирования Squarespace гордится своими шаблонами. Squarespace также имеет множество качественных функций. Здесь вы можете увидеть, как он оценивается в нашем исследовании по всем основным категориям: Squarespace также оказался настоящим хитом среди наших пользователей. Вот лишь пара их мыслей: «Мой сайт выглядит очень чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан выбранный мной шаблон». «Создать сайт самостоятельно очень сложно, если вы не дизайнер, поэтому тот факт, что шаблоны имеют отраслевые функции, является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта]». Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят. Weebly
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле , он специализируется на сайтах малого бизнеса . Weebly становится по-настоящему самостоятельным, когда вы начинаете рассматривать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки: Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт: «Я думаю, что шаблоны Weebly — это хороший способ познакомить вас со структурой и представлением веб-сайта.” «В целом, им было очень легко пользоваться, и он как бы развенчивает миф о том, что [создать веб-сайт] очень, очень сложно». Бесплатный план Weebly позволяет вам «попробовать, прежде чем вы». Посмотрите, из-за чего вся эта суета. Разработка веб-сайтов: платформы для электронной торговли Платформы для электронной торговли работают очень похоже на конструкторы веб-сайтов, но они специально разработаны, чтобы помочь вам настроить интернет-магазин.
Shopify
Shopify стоит на голову выше своих конкурентов как лучшая платформа электронной коммерции . В чем Shopify действительно преуспевает, так это вдали от вашего веб-сайта. Платформа позволяет вам расширить охват вашего интернет-магазина, используя различные каналы и продавая на различных торговых площадках и в социальных сетях. Здесь вы можете увидеть, как Shopify показала себя при тестировании нашей платформы электронной коммерции: Shopify обеспечивает плавный переход к разработке собственного веб-сайта электронной коммерции.Shopify немного отличается от создателей веб-сайтов тем, что вы преимущественно работаете из панели инструментов, а не из редактора. Поскольку в интернет-магазинах нужно учитывать гораздо больше, например, маркетинг, запасы и доставку, имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта. Shopify’s 14-дневная бесплатная пробная версия позволяет вам получить настоящий почувствовать платформу, прежде чем решать дизайны — добавьте видео о продуктах, чтобы сделать покупки более удобными для клиентов | Отсутствие интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest | |||||||||||||||||
| Расширенные инструменты электронной коммерции, включая восстановление поймать клиентов, оставивших товар на кассе | Слишком много творческой свободы, которая может помешать лучшим практикам дизайна электронной коммерции | |||||||||||||||||
| Многоязычные сайты — развивайте свой бизнес в глобальном масштабе, создавая несколько сайтов для разных стран |
«Но разве вы еще не покрыли Wi Икс?» Ну да, но создание интернет-магазина с Wix — это совсем другое дело!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может воспользоваться преимуществами Wix . Например, если вы играете в группе, основной целью вашего сайта, вероятно, будет предоставление фанатам информации о турах и бронирование концертов.
Однако вы также можете продавать товары, такие как гастрольные футболки, альбомы и фирменные инструменты. Wix позволяет легко либо создать интернет-магазин с самого начала, либо добавить раздел магазина в дальнейшем.
Wix предлагает привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентовВот оценки Wix по электронной торговле, полученные в результате нашего исследования:
Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, поэтому, если вы просто хотите продавать онлайн, стоит осмотреться.
Используйте платформу Wix бесплатно и узнайте, стоит ли переходить на планы интернет-магазина.

 С противоположной стороны дома или напротив него можно обустроить зону отдыха и детскую площадку. Необходимо помнить, что огород должен быть возле хозяйственного блока, а возле беседки – сад.
С противоположной стороны дома или напротив него можно обустроить зону отдыха и детскую площадку. Необходимо помнить, что огород должен быть возле хозяйственного блока, а возле беседки – сад. Сделать это будет немного сложнее, чем воплотить его в реальность. Ведь в основном на форумах и блогах все рассказывают о том, как облагородить большую территорию, напрочь забывая о том, что многие являются владельцами небольших участков. Но не следует расстраиваться. Было бы желание, а найти что-то интересное всегда получится.
Сделать это будет немного сложнее, чем воплотить его в реальность. Ведь в основном на форумах и блогах все рассказывают о том, как облагородить большую территорию, напрочь забывая о том, что многие являются владельцами небольших участков. Но не следует расстраиваться. Было бы желание, а найти что-то интересное всегда получится. 

 Изгородь можно сделать и из любых других материалов, тут основное требование, чтобы они гармонировали с вашим садом.
Изгородь можно сделать и из любых других материалов, тут основное требование, чтобы они гармонировали с вашим садом. На небольших участках вы сможете компактно разместить все необходимое.
На небольших участках вы сможете компактно разместить все необходимое.

 Глухие заборы оставляют впечатление замкнутого пространства, поэтому не подходят для небольших дачных участков. Вместо них лучше использовать легкие сквозные ограды: штакетник, сетка, поликарбонат;
Глухие заборы оставляют впечатление замкнутого пространства, поэтому не подходят для небольших дачных участков. Вместо них лучше использовать легкие сквозные ограды: штакетник, сетка, поликарбонат; Вам нужно учитывать такие вещи, как возраст, пол или род занятий, чтобы определить стиль дизайна веб-сайта.
Вам нужно учитывать такие вещи, как возраст, пол или род занятий, чтобы определить стиль дизайна веб-сайта. д.
д.


 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. Их ультрасовременный дизайн делает их идеальными для всех творческих людей, таких как фотографы, художники или графические дизайнеры.
Их ультрасовременный дизайн делает их идеальными для всех творческих людей, таких как фотографы, художники или графические дизайнеры. Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться.
Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться. Некоторые из них созданы специально для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Некоторые из них созданы специально для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции. Он имеет ряд тем, разработанных с учетом ваших продуктов, и больше возможностей для продаж, чем вы можете себе представить.
Он имеет ряд тем, разработанных с учетом ваших продуктов, и больше возможностей для продаж, чем вы можете себе представить. Он предназначен исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Он предназначен исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .